ワードで"カフェメニュー"を作ってまいりましたが、今回が「完結編」となります。
文字の部分が整いましたので、いよいよ画像を入れてまいります。
ふつうに画像を挿入する方法と、図形の中に画像をはめ込んでいく方法の2つをご案内させていただきます。
目標と流れは下図のとおりです。
それでは、はじめてまいりましょう。

目次
事前準備
練習で使用する画像を用意させていただきました。
料理は得意ではありませんが、サンドイッチ以外は取り急ぎ作ってスマホで撮影したものです。
練習用ですのでご容赦くださいませ。
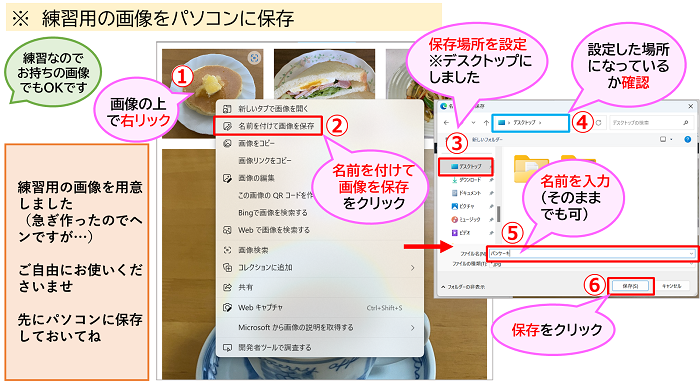
下図を参考に、パソコンへ取り込んでおいてくださいね。
操作案内がデスクトップのため、保存先をデスクトップでご案内していますが、ピクチャなどでも大丈夫です。
※ ごめんどうな方は、すでにパソコンに入ってる画像がありましたら、そちらをご利用いただいても大丈夫です。メニューと関係なくても大丈夫です。

練習用の画像です
↓




画像の使い方、その1
1つ目の画像の使い方は、一般的な「挿入する」という方法です。
今回は、ただ挿入するだけでなく、図のスタイルを使ってみたいと思います。
図のスタイルは、種類を選択するだけの簡単な操作で、画像をおしゃれに変えることができます。
画像を挿入しよう
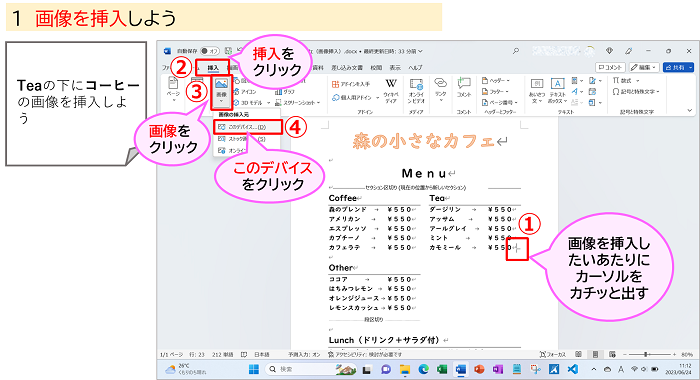
ドリンクのところの空間に、「コーヒー」の画像を入れましょう。
① 画像を挿入したいあたりにカーソルを出しておきましょう。
②「挿入」タブをクリック
③「画像」をクリック
④「このデバイス」をクリックしましょう。
デバイスというのは、機器、装置、道具といった意味の英単語です。
パソコンやスマホ・タブレットや、それに接続して使う機器も含めてデバイスと呼んでいます。
ここでは、このパソコンやそれにつながるモノのことをいいます。

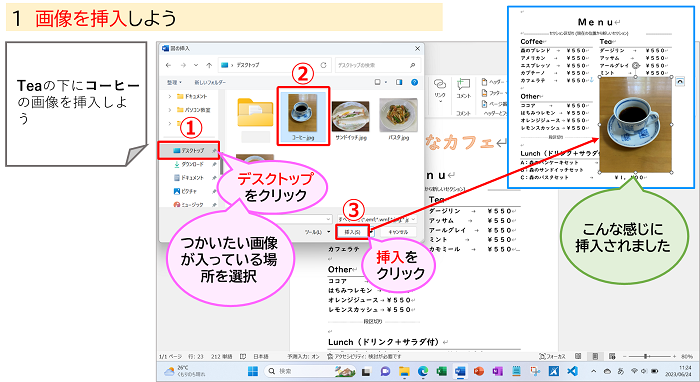
「図の挿入」画面が出てきました。
①「デスクトップ」をクリックしましょう。
使いたい画像がある場所を指定していきます。
デスクトップ以外に保存した場合は、この場所を選択してください。
②「コーヒー」の画像をクリックして選択(選択すると水色の背景になります)
③「挿入」をクリック
下図右上のように、「コーヒー」の画像が挿入できました。

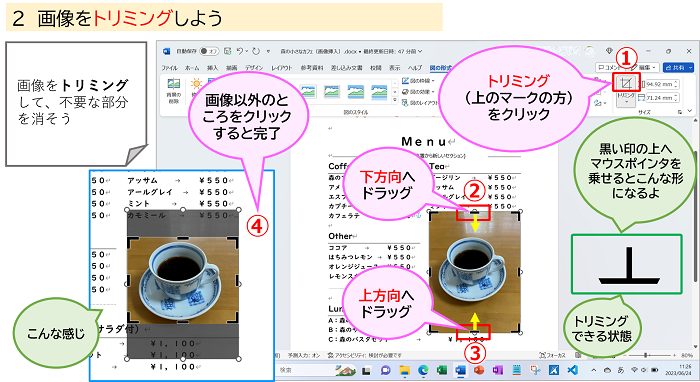
画像をトリミングしよう
このままでもいいのですが、少し手を加えてみましょう。
画像の上下を「トリミング」しましょう。
① 画像が選択状態のまま、「トリミング」のマークをクリック
下の文字の方の「トリミング」を押すと、トリミングの種類が選べます。
②「トリミング」ができる状態です。太い黒い部分にマウスポインタを合わせると、下図右下のような「T」を上下反転したような形に変わります。その状態で下方向へドラッグしましょう。
③ 同様にして、上方向にドラッグ
④「トリミング」を完了するには、画像以外の場所をクリックしましょう。

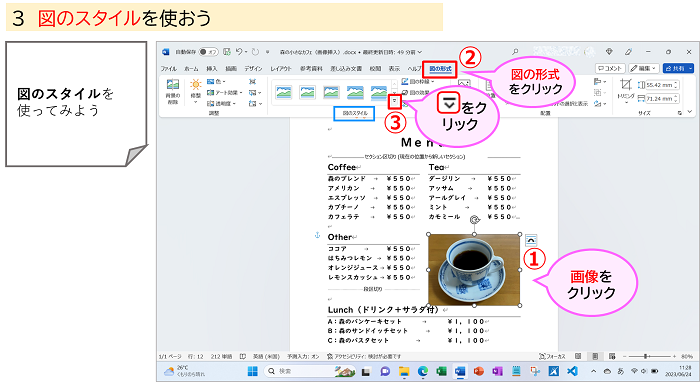
画像に図のスタイルを設定しよう
今度は、図のスタイルを使ってみましょう。
① 画像をクリックして選択
②「図の形式」をクリック
③「図のスタイル」のところのマークをクリック

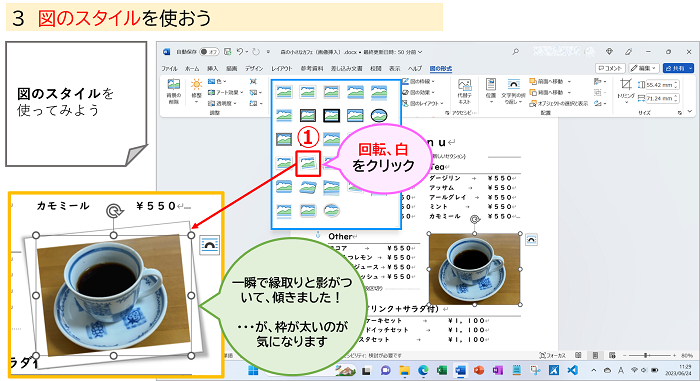
スタイル一覧が出てきました。
マウスを合わせると、写真がいろいろなスタイルに変化していきます。
マウスを合わせて少し待つと、スタイルの名前が表示されます。
①「回転、白」をクリックしましょう。
一瞬で白い枠と影が付き傾きました。
画像が小さいわりに、枠が太いのが気になります。

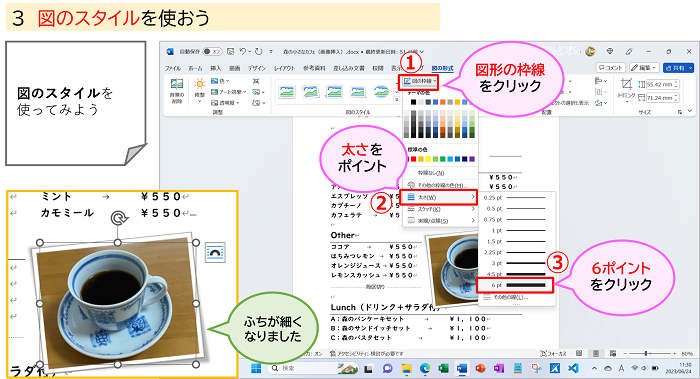
画像の周りの枠を細くしましょう。
①「図形の枠線」をクリック
②「太さ」をポイント
③出てきた一覧から「6pt(ポイント)」をクリックして選択しましょう。
枠が細くなりました。
最初に画像を挿入したままの状態よりも、グッとステキになりましたね。

画像の使い方、その2
ランチメニューの下に、3つの画像をきれいに配置したいと思います。
今度は、図形を3つ整列させて、その中に画像をはめ込んでみましょう。
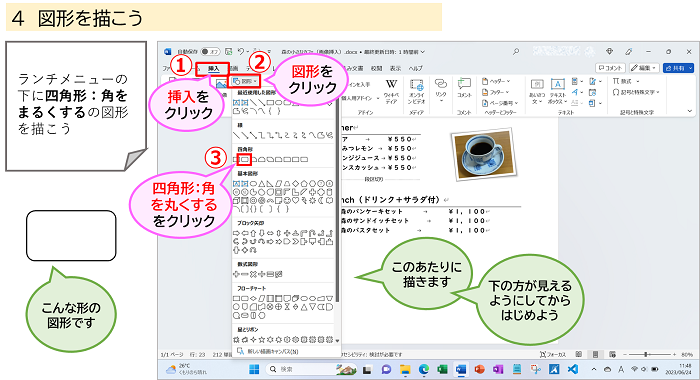
図形を描こう
まずは、もとになる図形を描きましょう。
画面をスクロールして、ランチメニューの下が見えるようにしておきましょう。
①「挿入」をクリック
②「図形」をクリック
③ 四角形の中にある「四角形:角を丸くする」(ワードによっては名前がちがうかもしれませんが、角が丸くなった四角形を選んでください)

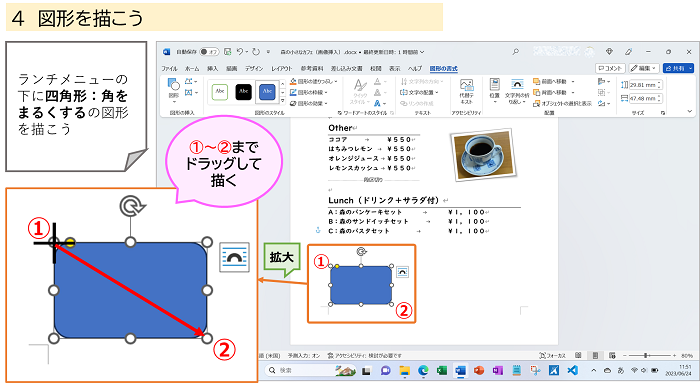
① 下図を参考に、斜めにドラッグして図形を描きましょう。同じものが3つ並ぶくらいの大きさです。

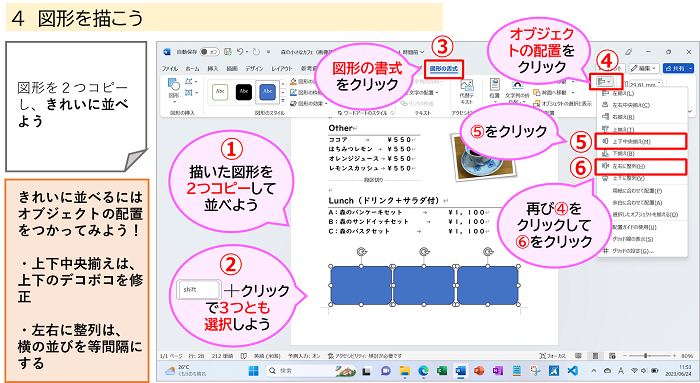
① 図形を2つコピーして並べましょう。
② 並べた図形を3つとも選択しよう。
1つ目をクリックし、「Shift」キーを押したまま2つ目をクリック、さらに、「Shift」キーを押したまま3つ目をクリック
③「図形の書式」をクリック
④「オブジェクトの配置」をクリック
⑤出てきた一覧から、「上下中央揃え」をクリック
これを行うと、3つの図形の上下方向のデコボコがきれいにそろいます。
⑥ 一覧はいったん引っ込むので、再度④の「オブジェクトの配置」をクリックし、「左右に整列」をクリック
これで、左右の間隔が均等になります。

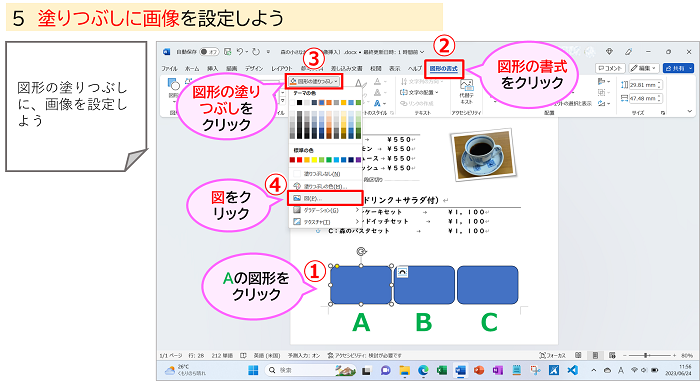
図形の塗りつぶしに画像を設定しよう
図形「A・B・C」に、それぞれ「パンケーキ」「サンドイッチ」「パスタ」の画像を設定していきます。
①「A」の図形を選択
②「図形の書式」をクリック
③「図形の塗りつぶし」をクリック
④「図」をクリックしましょう。
図で塗りつぶしますということです。

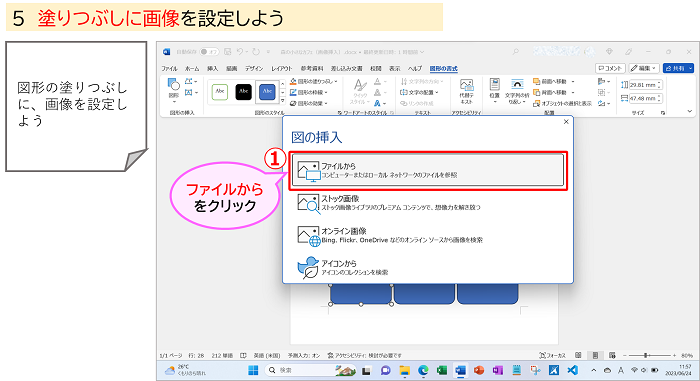
①「図の挿入」画面がでました。どこから図を取ってきますか?ということです。
今回は、あのデスクトップに保存した画像を使いたいので、「ファイルから」をクリックしましょう。

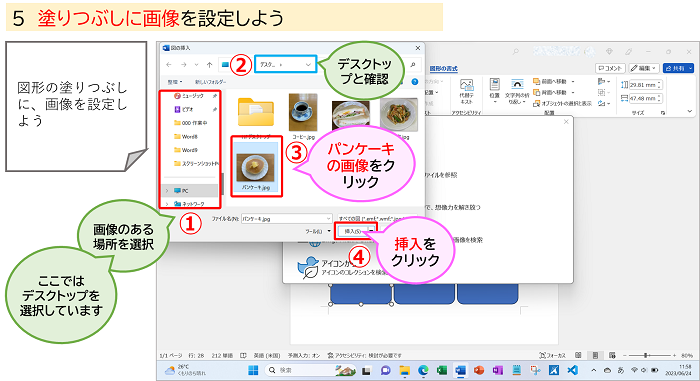
① 場所を選ぶところです。「デスクトップ」を選んでいきます。下の方に隠れている場合がありますので、スクロールしてみてください。
※ デスクトップ以外に保存した方は、その場所を選んでください。
② 「デスク…」と見えていますので、画像の場所の設定はOKのようです。
③ 場所の中が見えています。「パンケーキ」の画像をクリック
④「挿入」をクリックしましょう。

図形の枠線の色を変更しよう
図形の中に「パンケーキ」の画像が入りました。
通常、図形は最初、塗りつぶしと枠線の色が、青色です。
今回は、枠線の色を、茶色っぽい色に変更しましょう。
①「パンケーキ」の図形をクリック
②「図形の書式」をクリック
③「図形の枠線」をクリック
④「ゴールド、アクセント4、黒+基本色50%」(テーマの色の右から3つ目の一番下)をクリック
⑤ 再度③をクリックして、今度は「太さ」をポイントし、右に出る一覧から「1pt(ポイント)」をクリックしましょう。

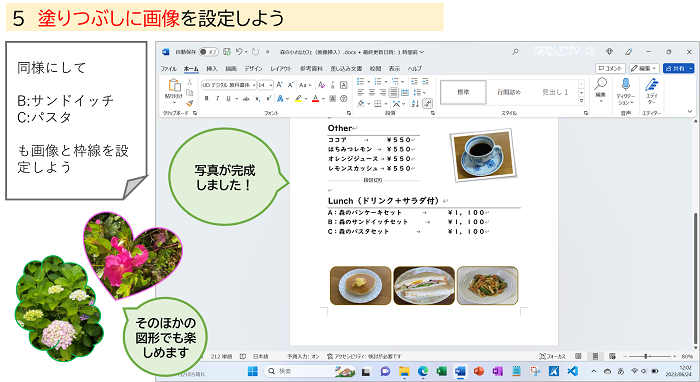
同様にして、「サンドイッチ」と「パスタ」も設定してみましょう。
ハートや雲の図形に写真を入れてもかわいいですね。

図形を使って飾ろう
今度は、図形を使って、ふち飾りと木のイラストを作りましょう。
図形の操作は、「バースデーカード」や「あじさい」でも練習しましたので、少し割愛しながらのご案内となります。ご了承くださいませ。
ふち飾りを作ろう
メニューの周囲にふち飾りを作りましょう。
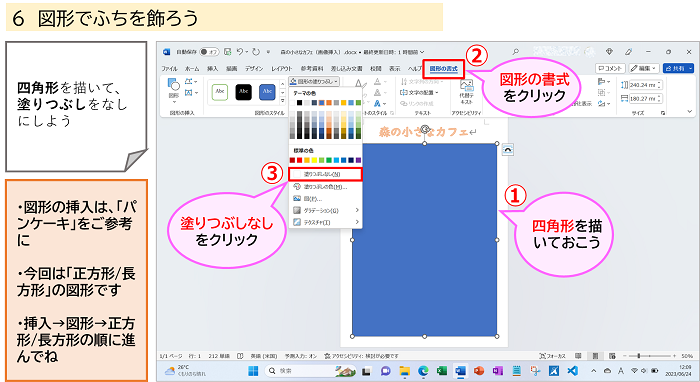
①「正方形/長方形」の図形を使って、下図のような四角形を描きましょう。
②「図形の書式」をクリック
③「塗りつぶし」のボタンから「塗りつぶしなし」を設定しましょう。

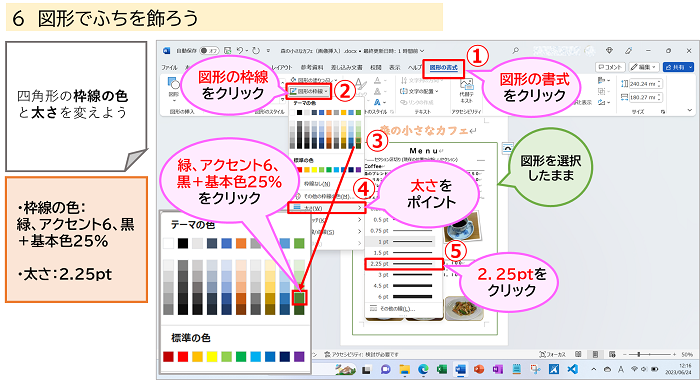
枠線の色と太さを変更しましょう。
①「図形の書式」をクリック
②「図形の枠線」をクリック
③テーマの色の「緑、アクセント6、黒+基本色25%」をクリック
④ 再び「図形の枠線」から「太さ」をポイント
⑤「2.25pt(ポイント)」をクリック

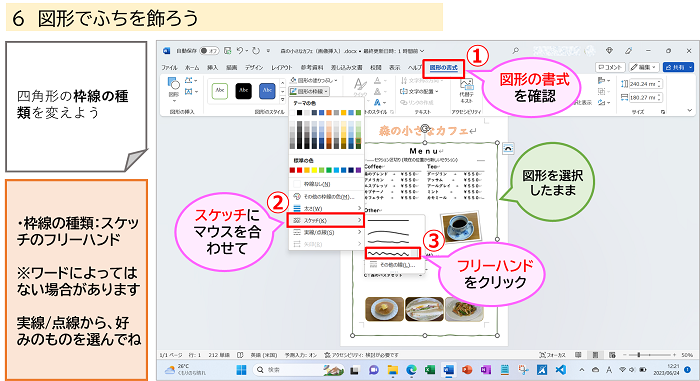
枠線の形を変更しましょう。
①「図形の書式」を確認、別のタブが開いている場合は、クリックして選択
②「スケッチ」にマウスを合わせてましょう。
ない場合は、「実践/点線」からお好みの種類を選んでくださいね。
③「フリーハンド」をクリック
名前のとおり、自由な線がおしゃれですね。

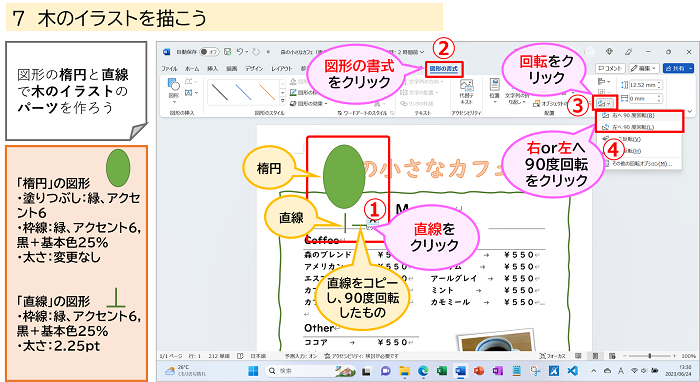
木のイラストを描こう
ハートやあじさいを作ったように、森のイメージで「木」を描きましょう。
下図左下が、木のパーツの内容です。
横向きの木は、1本目の直線をコピーして、それを90度回転しています。
ご案内は、回転のしかたです。
①直線をクリック
②「図形の書式」をクリック
③「回転」をクリック
④ 出てきた一覧から、「右」または「左へ90度回転」をクリックしましょう。

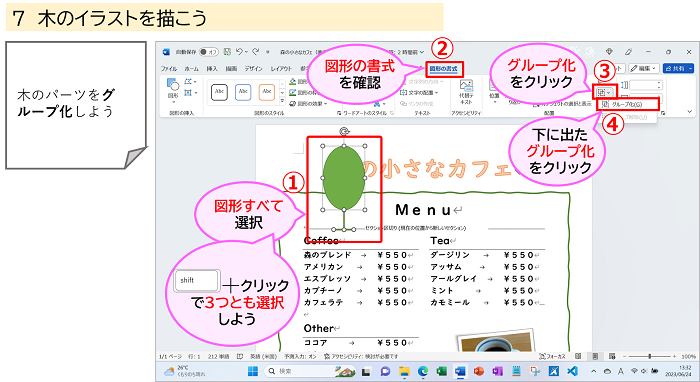
木のパーツができたら、組み合わせてグループ化をしましょう。
① パーツを3つとも選択しよう。
「A・B・C」の図形選択と同様に、「Shift」キーを使いましょう。
②「図形の書式」をクリック
③「グループ化」をクリック
④ 出てきた中の「グループ化」をクリック
これで1本の木が完成です。

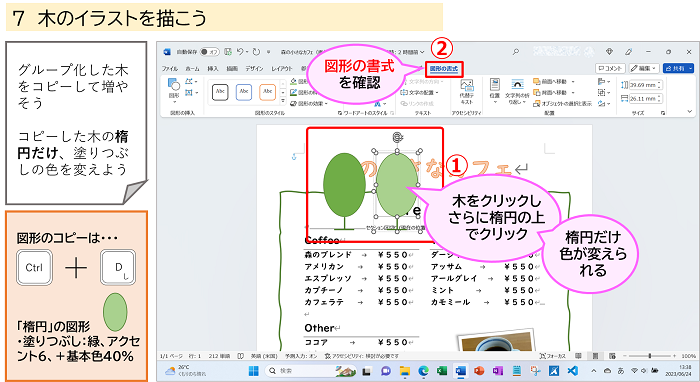
木をコピーして増やし、色違いを作りましょう。
図形のコピーは、図形選択後、「Ctrl」+「D」が便利です。
① 木をクリックし、さらに楕円の上でクリック
グループ化していても、ピンポイントで楕円だけ選択している状態です。
②「図形の書式」から色を設定しましょう。
色は、「塗りつぶし:緑、アクセント6、白+基本色40%」です。

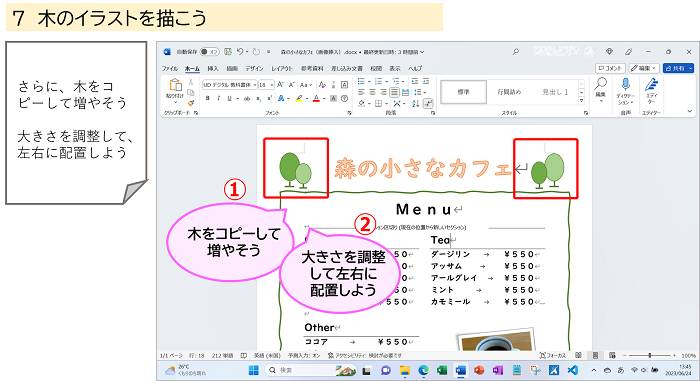
① 2つの木をコピー
②大きさを変えて下図のように配置しましょう。

下図は、完成例です。
アレンジ例は、枠線の種類を変えたり、後ろに画像を配置しています。

まとめ
お疲れ様でした。
いかがでしたでしょうか?
内容がたくさんあって、たいへんでしたね。
今回は、画像の使い方を2つご案内させていただきました。
画像が入ると、文書が華やかになるだけでなく、情報が伝わりやすくなります。
また、図形の操作に慣れると、簡単なイラストも作れるようになります。
mya-blogでは、今後も、パソコンやスマホの苦手を応援させていただき、わかると楽しいな、できるともっと楽しいな、を実感していただけるよう、頑張ってまいります。
最後までお読みいただき、たいへんありがとうございました。
Word講座一覧へはこちら → → → Word講座一覧
