前回は、カフェメニューを作りながら、文章の途中の文字の揃え方を、「タブ」を使って練習してまいりました。
今回は、「段組み」を使って、ドリンクメニューをバランスよく配置していきたいと思います。
次回③では、画像の使い方と図形を使った装飾を予定しております。
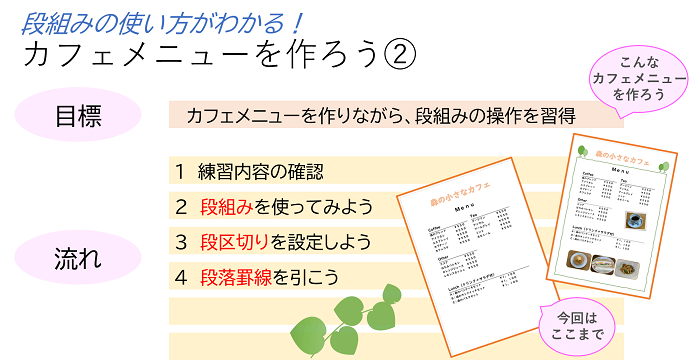
目標と流れは下図のとおりです。
赤色で書かれた「段組み」「段区切り」「段落罫線」は、今回初めて出てくる内容です。
それでは、はじめてまいりましょう。

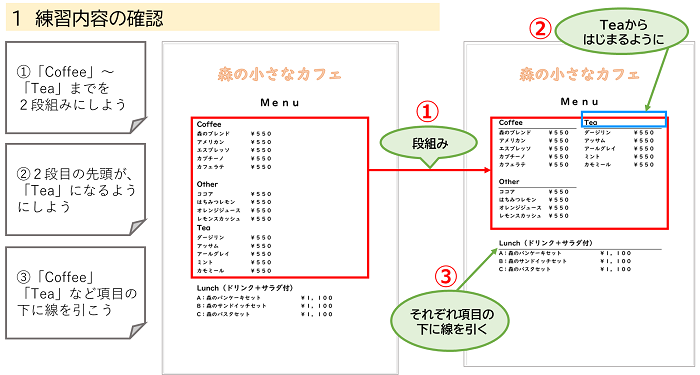
練習内容の確認
今回の練習内容を、ざっくりとつかんでおいてくださいね。
①「段組み」の操作です。
ドリンクメニューのところが、左にかたまっていますので、「段組み」を使って左右に振分けます。
②2段目が、「Tea」からはじまるように、「段区切り」を使います。
③メニューの各項目が見やすくなるように、「段落罫線」を使って線を引きます。

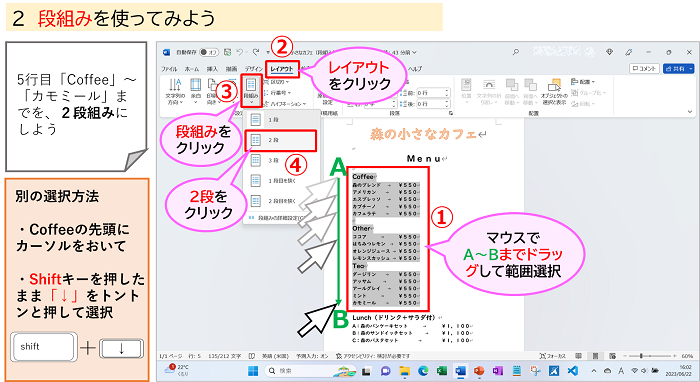
段組みを使ってみよう
①「段組み」を設定する箇所を選択しましょう。
5行目の「Coffee」から22行目の「カモミール」の行までです。
複数行を選択するには、「A」のあたりにマウスポインタをもっていって、白い矢印の状態で真下へドラッグしましょう。
または、下図の左下のように、「Coffee」の先頭にカーソルを出した状態で、「Shift」キーを押したまま、方向キーの「↓」をトントンと押していってもできます。
②「レイアウト」タブをクリック
③「段組み」をクリック
④出てきた一覧から「2段」をクリックしましょう。

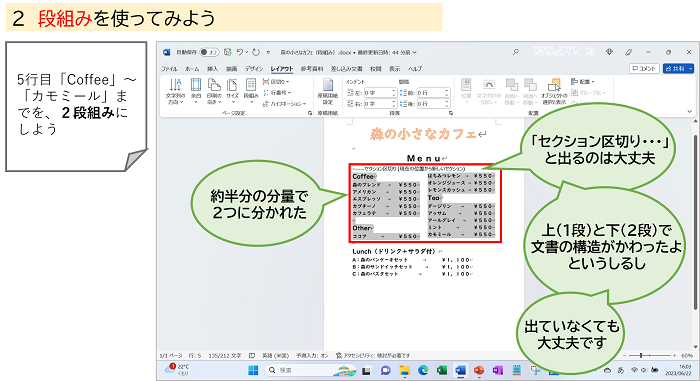
選択した箇所が、「2段組み」に設定できました。
約半分の分量で左右に分かれました。
項目の途中で分かれてしまったのが気になります。
「ホーム」の「編集記号の表示/非表示」ボタンをONにしていると、下図にある「セクション区切り…」という文字がでているかと思います。
段組みをしたため出てきたものです。(出ていなくても大丈夫です)

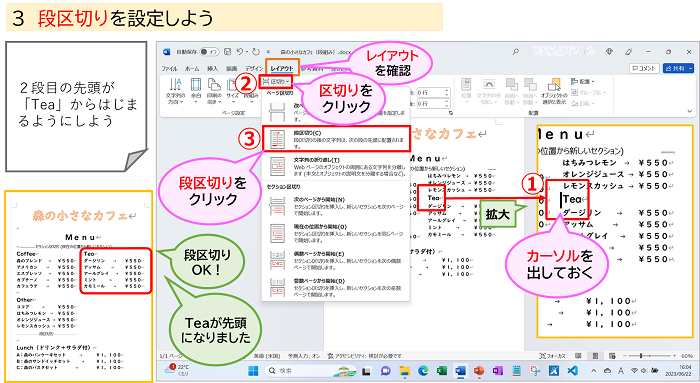
段区切りを設定しよう
さきほど気になった、2段目のはじまりを、区切りよく「Tea」からはじまるように設定しましょう。
①「Tea」の先頭に、カチッとカーソルを出しておきましょう。
②「レイアウト」タブの「区切り」をクリック
③ 出てきた一覧から「段区切り」をクリックしましょう。
これで、2段目が「Tea」からはじまるようになり、わかりやすくなりましたね。

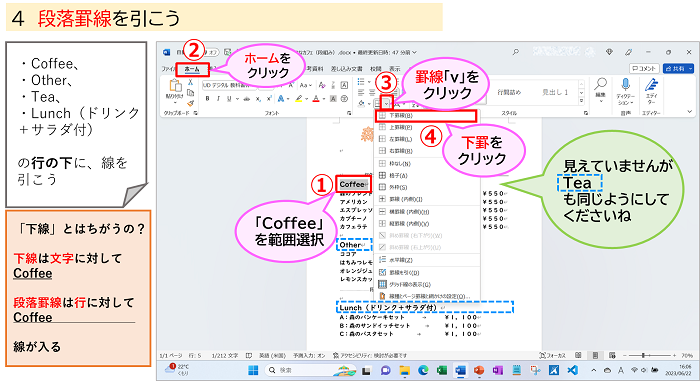
段落罫線を引こう
さらに、見やすくするために、「段落罫線」を設定しましょう。
①「Coffee」を選択しましょう。
②「ホーム」をクリック
③「罫線」すぐ右の「v」をクリック
④ 出てきた一覧から、「下罫線」をクリックしましょう。
同様にして、「Other」「Tea」「Lunch(ドリンク+サラダ)の行にも「下罫線」を引きましょう。
※ 下図の右下にもありますように、「下線」(「U」の下に線があるボタン)との使い分けは、どこに線を引くかという場所によります。
文字に対して線を引く場合は「下線」。行に対して線を引く場合は「段落罫線」を使います。
※ 余談ですが、「スペース」と「下線」を使うと、好きなところまで線を引くことができます。

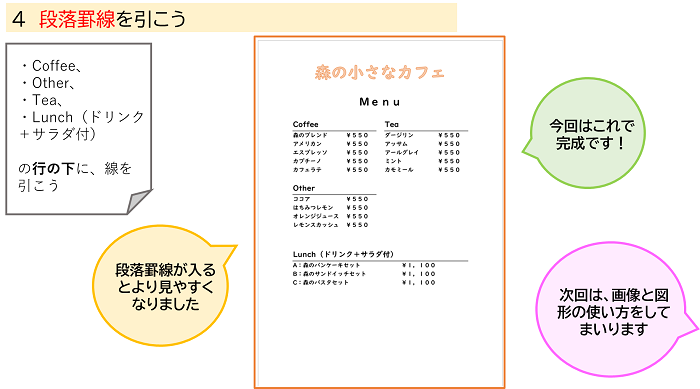
今回の完成例です。
項目名に「段落罫線」が入ると、グッと見やすくなりましたね。
保存もお忘れなく!
前回の続きなので、「上書き保存」をしましょう。

まとめ
①につづいて、②では、全体のバランスをよくしたり、見やすくする工夫をしてまいりました。
今回は、カフェのメニューですが、レシピやお知らせ文書、○○通信など、いろいろなシーンでも使える操作です。
「スペース」を使ってもいいのですが、きれいにそろわなかったり、設定すると崩れたり…と、時間と労力がかかってしまいます。
せっかく覚えたので、今後もぜひ使ってみてくださいね。
次回は、いよいよ完成する予定です。
バースデーカードやあじさいで練習した図形の操作の応用と、画像の使い方2つをご案内したいと思いますので、お楽しみにしていてくださいね!
最後までおつきあいいただき、たいへんありがとうございました。
次回へ進む方は、こちらから → → → “ワードでカフェメニューを作ろう③”画像の使い方がわかる
Word講座一覧へはこちら → → → Word講座一覧
