ワードで文字の揃え方、どうしていますか?
中央揃えや右揃えはわかるんだけど…、文章の途中で揃えたいときはどうするの?
スペースだときれいに揃わないときありますよね。
この記事を見ながら操作していただくと、そんなお悩みが解決されます。
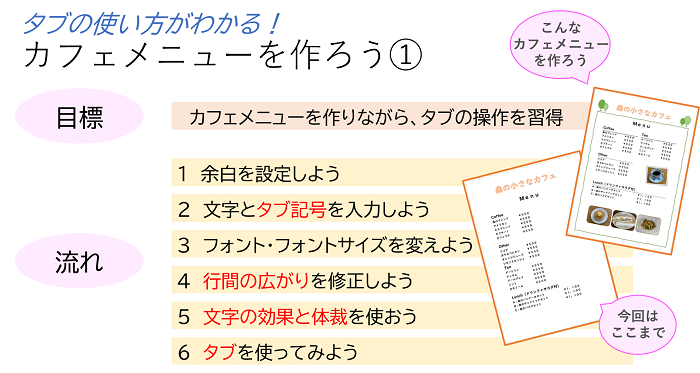
今回は、カフェメニューを作りながら、「タブ」を使って、途中にある文字をきれいに揃える方法を練習したいと思います。
さらに②③では、「段組み」や「図の挿入」を予定しております。
最終的には、下図のようなカフェメニューが完成してまいります。
目標と流れは下記のとおりです。
それでは、はじめてまいりましょう。

目次
余白を設定しよう
まずはワードを起動して、白紙の文書を用意しましょう。
この操作が不安な方は、ワードを使ってみようをご参考にしてくださいね。
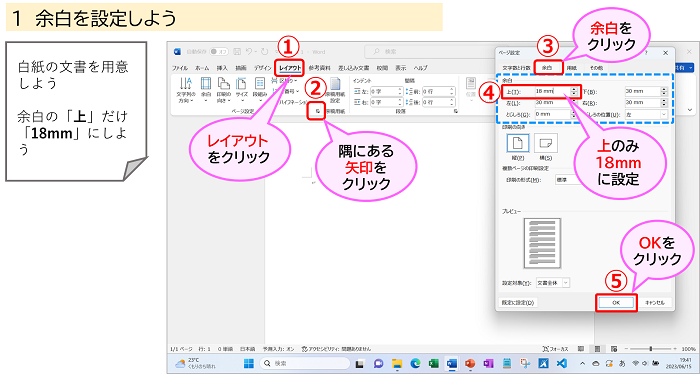
以下を参考に、余白の「上」のみ、18mmにしましょう。
それ以外は標準のままで大丈夫です。
①「レイアウト」タブをクリック
②「ページ設定」グループの右下の隅にある、小さい矢印をクリック
③「ページ設定」の詳しい画面が出てきたら、「余白」タブをクリック
上下左右の余白を設定できる場所がでてきました。
④直接入力するか、右の▲をクリックして、「上」のみ18mmにしましょう。
⑤「OK」をクリックすると、設定完了です。

文字とタブ記号を入力しよう
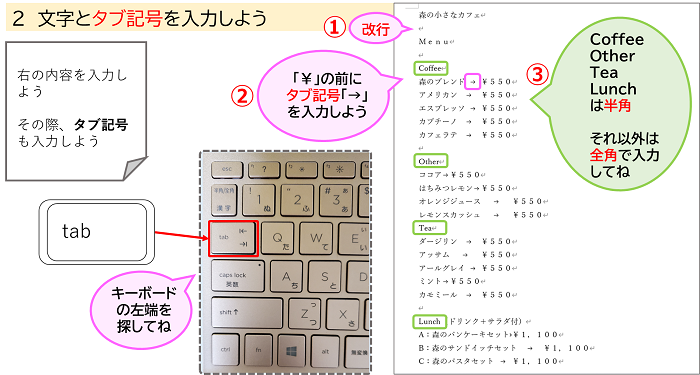
下図を参考に、文字を入力しましょう。
その際に、「¥」マークの前に、「タブ記号」を入力しておきましょう。
タブ設定の後から入力しても機能しますが、今回は、文字といっしょに入力したいと思います。
「タブ」は、キーボードの左端にあるかと思います。
文字入力と同じように、キーボードを押すと「→」が表示されます。
タブが入力されると、左右の間隔が広がります。広がり方がまちまちであっても、この時点では気にしないでくださいね。
①改行して空欄にします。
②「タブ」キーをつかって入力しよう。
③「Coffee」などの黄緑色の囲んだところは、「半角」で入力しましょう。(日本語入力オフ「A」)
それ以外の文字は、「全角」で入力(日本語入力オン「あ」)

以下は、入力内容です。見えにくいときはご参考にしてくださいね。
森の小さなカフェ
(改行)
Menu
(改行)
Coffee
森のブレンド(タブ入力)¥550
アメリカン(タブ入力)¥550
エスプレッソ(タブ入力)¥550
カプチーノ(タブ入力)¥550
カフェラテ(タブ入力)¥550
(改行)
Other
ココア(タブ入力)¥550
はちみつレモン(タブ入力)¥550
オレンジジュース(タブ入力)¥550
レモンスカッシュ(タブ入力)¥550
Tea
ダージリン(タブ入力)¥550
アッサム(タブ入力)¥550
アールグレイ(タブ入力)¥550
ミント(タブ入力)¥550
カモミール(タブ入力)¥550
(改行)
Lunch(ドリンク+サラダ付)
(改行)
A:森のパンケーキセット(タブ入力)¥1100
B:森のサンドイッチセット(タブ入力)¥1100
C:森のパスタセット(タブ入力)¥1100
フォント・フォントサイズを変えよう
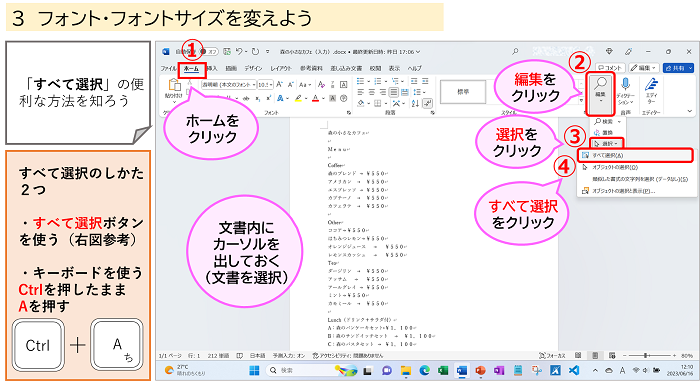
「すべて選択」のしかた
全体のフォント(文字の形・書体)と、大きさを14ポイントに変更しよう。
下図は、全体選択の方法です。
①「ホーム」タブをクリック
②文書内にカーソルがある状態で、「検索」をクリック
③出てきた中から「選択」をクリック
④さらに出てきた中から「すべて選択」をクリック

という方法がありますが、操作が多くて大変ですよね。
キーボードを使う方法だと簡単です。
キーボードの「Ctrl」を押したまま「A」を押すと「すべて選択」できます。
他にも、バースデーカードのときにつかった方法もありましたね。
ご自身のやりやすい方法でいいと思います。
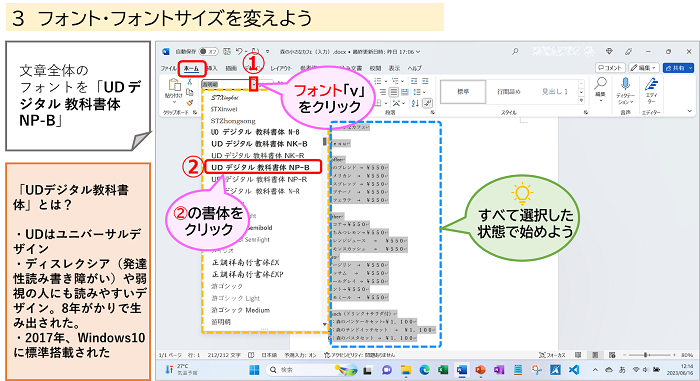
フォントを変更しよう
全体が選択できましたら、フォント(書体)を変える操作をしましょう。
①ホームにある「フォント」(vのところ)をクリックして、一覧を出しましょう。
②「UD デジタル教科書体 NP-B」を選択しましょう。
(ない場合は、お好みのものを選びましょう)

今回選んだ「UD デジタル教科書体 NP-B」の「UD」とは、ユニバーサルデザインのことです。ディスレクシア(発達性読み書き障がい)や弱視の人にも読みやすいデザインで、通常の期間が2~3年のところ、8年がかりで開発されたといわれています。 2017年に、Windows10に標準で搭載されました。
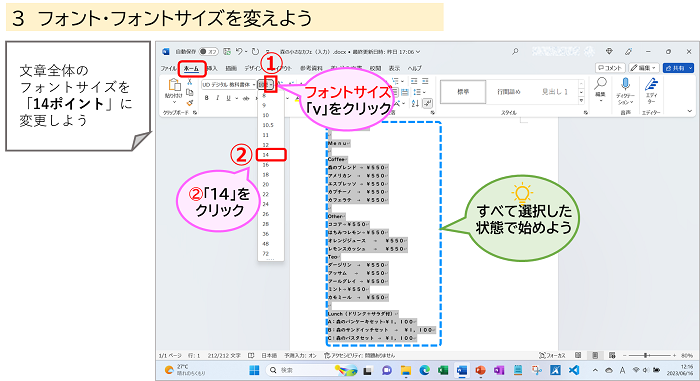
文字のサイズを変えよう
全体を選択したままで、文字を14ポイントに変更しましょう。
①フォントの右にある「フォントサイズ」をクリックしよう。
②サイズ一覧から、「14」をクリックして選択しよう。
全体選択したまま、次へすすみます。

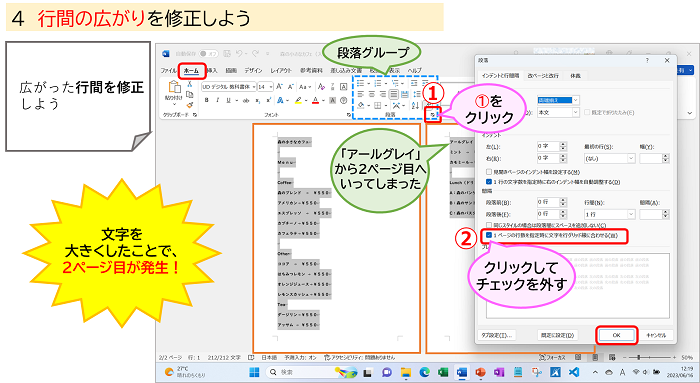
行間の広がりを修正しよう
文字が大きくなったことによって、全体が広がり、2ページ目が発生しました。
今回は下図の方法で、1ページに収まるようにしていきましょう。
①ホームの「段落グループ」の右下にある矢印をクリックして、詳しい画面を出しましょう。
②出てきた画面の「1ページの行数を指定時に文字を行グリッド線に合わせる」の前の☑をクリックしてはずし、OKをクリックします。
(この画面でない場合は、画面上部のタブを確認して、「インデントと行間隔」に切り替えましょう)
これで行の広がりが修正されて、1ページに収まりましたか?

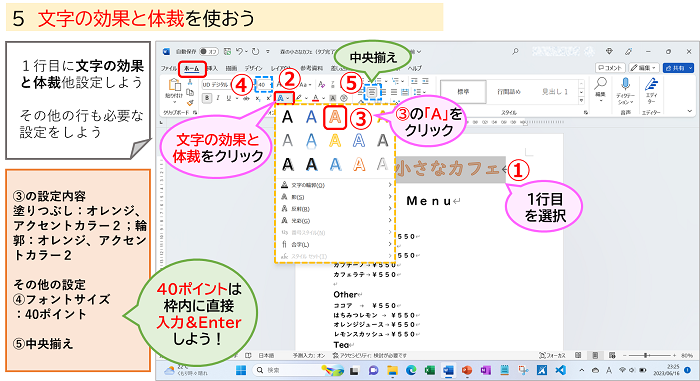
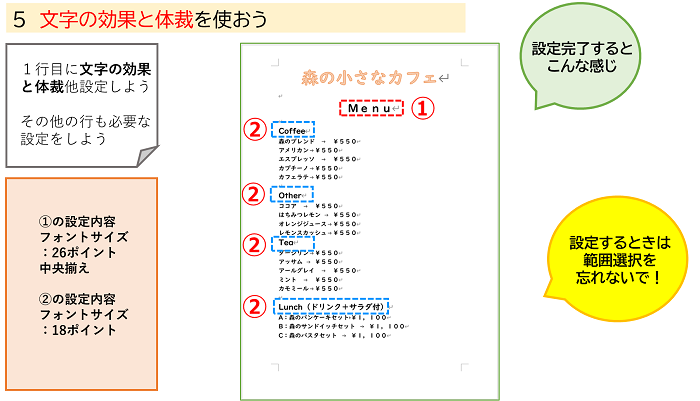
文字の効果と体裁を使おう
文字の効果を使って、文字を装飾していきましょう。
①1行目(森の小さなカフェ)を範囲選択しましょう。
この操作に不安がある場合は、バースデーカード①をご参考にしてくださいね。
②「文字の効果と体裁」(Aが青くボヤっとしたボタン)をクリックしよう。
③ Aが並んだ中から、「塗りつぶし:オレンジ、アクセントカラー2;輪郭:オレンジ、アクセントカラー2」を選択しよう。
同じ名前がなければ、見た目で選んでいただいてOKです。
④ つづいて、文字のサイズを40ポイントにしよう。
40ポイントは一覧にでてこないので、直接入力しましょう。
⑤ 最後に、「中央揃え」をクリックしましょう。
これで、1行目がおしゃれになりました。

① 3行目(Menu)を選択して、フォントサイズを26ポイント、「中央揃え」にしましょう。
② 5行目・12行目・17行目・24行目(青い点線枠のところ)は、フォントサイズを18ポイントにしよう。
1か所づつしても練習になりますし、次の操作で出てくるように、1か所目を選択したあと、「Ctrl」キーを押したまま、2か所目を選択、3か所目を選択、というふうにしていくと、複数の離れた箇所が選択できます。その後、18ポイントの設定をすると、まとめて設定が完了します。

文字の配置や大きさを変えると、少し見やすくなりました。
※「レモンスカッシュ」と「Tea」の間は、今後の設定のために詰まっています。
タブを使ってみよう
いよいよ、今回の目的である「タブ」を設定しましょう。
設定前に確認です。
用紙の上部に、「ものさしのようなもの」は出ていますでしょうか?
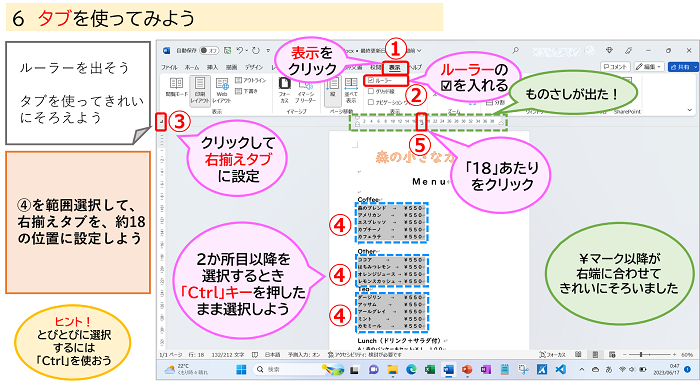
もし、見あたらなかったら、下図の ①②のようにして、ものさし(ルーラーといいます)を出しておきましょう。
①「表示」タブをクリック(使うことが少ないですが、画面の見た目に関する内容があります)
② クリックして「ルーラー」の前の☑を入れましょう。
逆に、ルーラーを表示したくないときは、このチェックをはずします。
③ タブには、「左揃えタブ」「中央揃えタブ」「右揃えタブ」等々、たくさんの種類があります。
今回は、金額の1円のところで揃えたいので、「右揃えタブ」を使いたいと思います。
③のマークにマウスポインタを持っていくと、タブの名前が出ますので確認できます。
「L」を左右反転したようなマークが「右揃えタブ」です。クリックしましょう。
④ 青い点線枠内をクリックしましょう。
まず、1か所目を選択し、「Ctrl」キーを押したまま、2か所目を選択、3か所目を選択しましょう。
⑤ さきほど用意した「ルーラー」の18あたりをクリックしましょう。
きれいにそろいましたね。

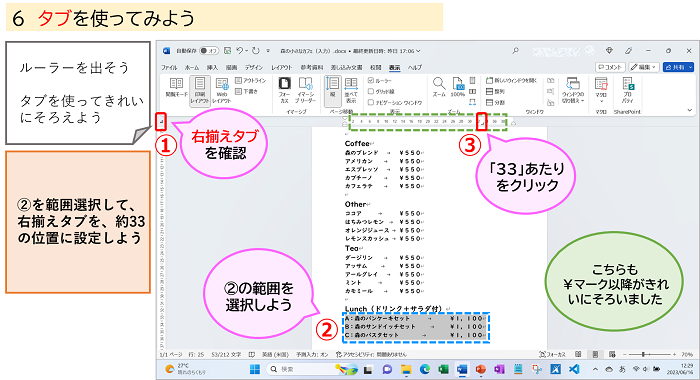
①「右揃えタブ」を確認
② タブ設定箇所を選択します。
③「ルーラー」の33あたりをクリックしよう。

これで設定が完了です。
今回はここまでです。「名前を付けて保存」しましょう。
保存のしかたは、バースデーカード①をご参考にしてくださいね。
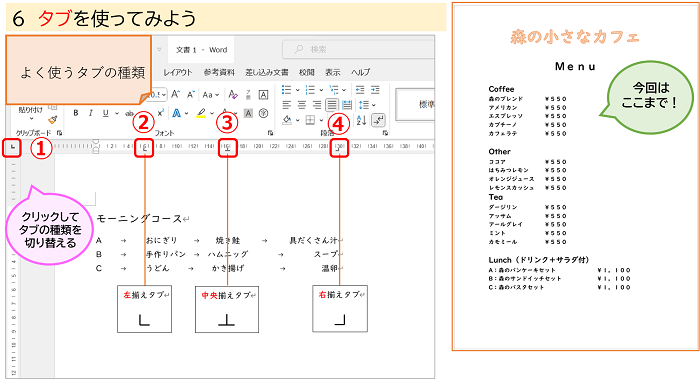
最後に、よく使うタブの種類をまとめてみました。
「左揃え・中央揃え・右揃え」は、一行全体が左右に動きます。
タブの、「左揃え・中央揃え・右揃え」は、タブ記号を入力した後の部分を左右に動かすことができます。
②③④のタブのマークを、左右にドラッグすることによって、位置の修正もできます。
また、タブは、1行に複数設定することができます。

まとめ
いかがでしたでしょうか?
意外と使われていない、「タブ」を使って、行の途中の文字列を、思い通りの位置に揃えるという操作を練習してまいりました。
次回は、左端に細長く寄ったままの部分を、2段組みにしていきたいと思います。
メニュー表ではよくあるレイアウトです。
最後は、図と図形の活用法を、しっかりと丁寧にご案内させていただきます。
長くなりますが、ステキなカフェメニューの完成まで、おつきあいくださいませ。
最後までお読みいただき、たいへんありがとうございました。
次回へ進む方は、こちらから → → → “ワードでカフェメニューを作ろう②”段組みの使い方がわかる
Word講座一覧へはこちら → → → Word講座一覧
