図形の形を変更したいんだけど、やり直さないといけないの?
ワードアートって、縦書きできるの?
2つの疑問にお答えするべく、メッセージはがきの応用編として、実際にはがきを作りながら解決していきたいと思います。
目次
目標と流れ
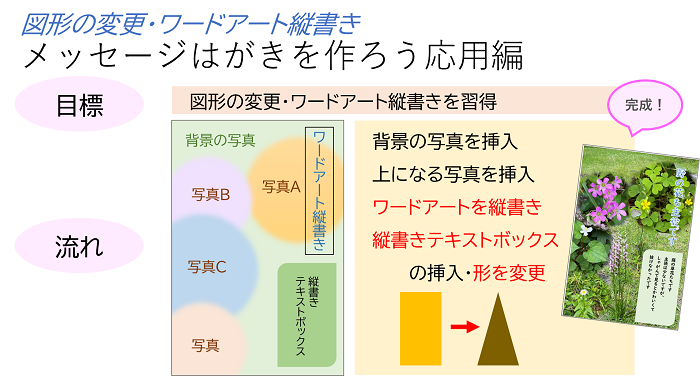
下図にありますように、作った後から図形を変更することと、ワードアートを縦書きにすることを目標にしています。
流れの赤い文字が今回のポイントです。
それでは、はじめてまいりましょう。

練習用の画像
練習で使用する画像を用意させていただきました。
ご自由にお使いくださいませ。
練習用にスマホで撮ったものですので、移り具合等はご容赦くださいませ。



背景の写真を挿入
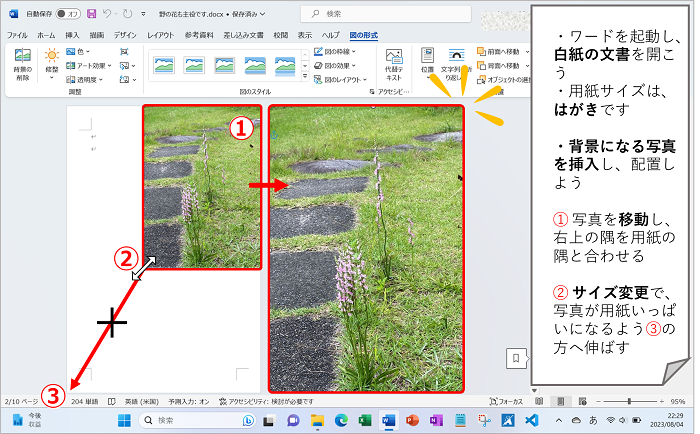
下図をご参考に、背景となる写真を挿入しましょう。
画面内に左右にページが並んでいますが、流れをわかりやすくするためです。
実際は1ページです。
操作に不安な方は、下記をご参考にしてくださいね。
はがきサイの設定は、こちらへ
→ → → ワード初心者が見ながら作れる「バースデーカード」 (1/2)
写真の挿入の操作は、こちらへ
→ → → “ワードでカフェメニューを作ろう③”画像の使い方がわかる
① 背景の写真を移動し、右上の隅を用紙の隅と合わせる。
写真の左のグレーの部分が重く感じるので、広げたとき少しでも削れるようにするため、右上をあわせました。
② 左下のサイズ変更ハンドル(白い〇印)を使って、はがき用紙いっぱいになるように伸ばします。
写真の比率とはがきの比率が違うので、写真がはみ出しますが大丈夫です。

上に置く写真を作ろう
上に置く写真を入れていきましょう。
1枚入れたら、トリミングし、さらにクイックスタイルを使って、写真の周囲を丸くぼかします。
全部で4枚あります。
トリミング・スタイル設定を詳しく知りたい場合は、下記へ
→ → → “ワードでカフェメニューを作ろう③”画像の使い方がわかる
写真をトリミングしよう
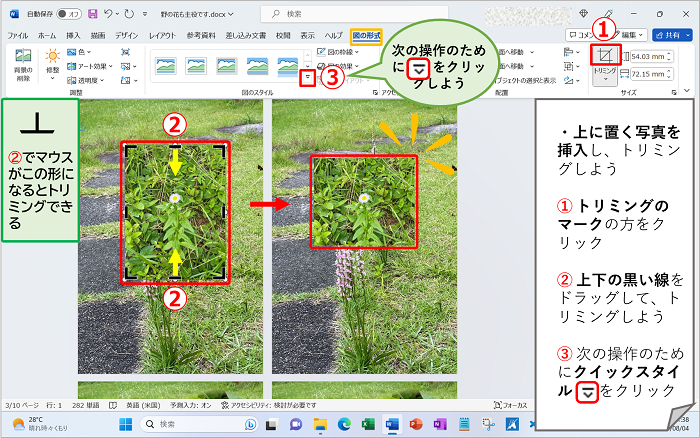
1枚目の写真を挿入し、トリミングしましょう。
① トリミングのボタンは2つに分かれています。上のマークの方をクリック。
② 真ん中のお花を残して上下をトリミングしましょう。
黒い枠にマウスを合わせドラッグ。正方形に近い感じになりました。
③ 次の操作のために、③のクイックスタイルをクリック

スタイル設定しよう
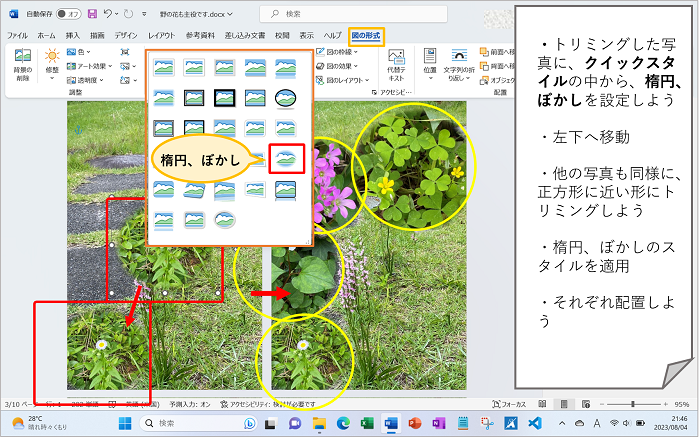
クイックスタイルを使うと、写真が瞬時におしゃれなスタイルに変わります。
楕円、ぼかしをクリックしましょう。
※ もしも、名前が違ったり、下図と同じ位置になくても、丸く周囲がぼやけているものを選んでくださいね。
同様にして、あとの3枚も作り、下図をご参考に配置してくださいね。
まったく同じでなくても、お好みで変えていただいてもOKです。

ワードアートを挿入
今回は、縦書きでワードアートを使って、タイトルを作ります。
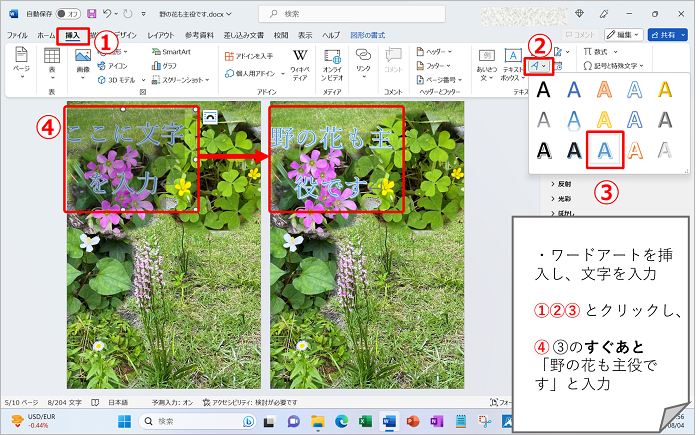
① 挿入タブをクリック
② ワードアートの挿入をクリック
③ 「塗りつぶし:青、アクセント カラー5;輪郭:白、背景1;影(ぼかしなし):青、アクセント カラー5」という長い名前の「A」をクリック。
こちらも、同じ名前がなくても、見た目で選んでくださいね。
④ 「ここに文字を入力」が反転状態(グレー)で出たら、そのまま、「野の花も主役です」と入力しましょう。
カーソルをカチッとしたくなりますし、配置を先にしたくなりますが、まず入力した方が効率よいです。

縦書きに変えよう
ワードアートを縦書きにしましょう。
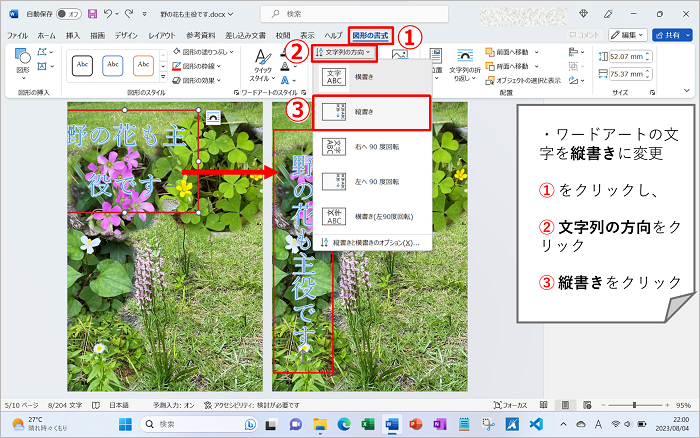
① 図形の書式をクリック(または、確認)
② 文字列の方向をクリック
③ 出てきた一覧から、縦書きをクリックしましょう。

フォントを設定し配置
下図は便宜上、すでに右側へ移動しています。
ワードアートのフォントとフォントサイズを変えましょう。
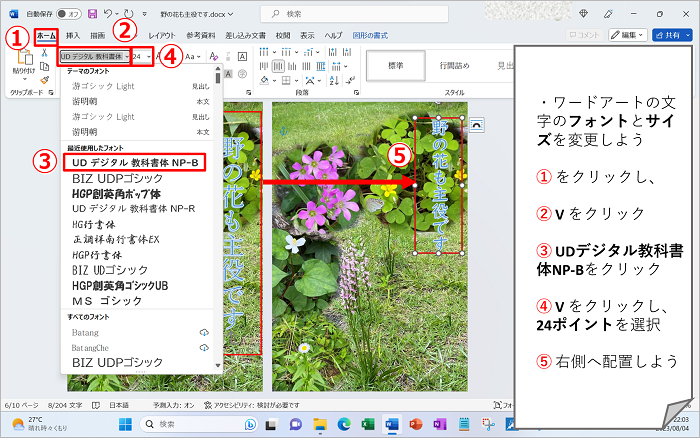
① ホームをクリック
② フォントの右端の「V」をクリック
③ 一覧から、UDデジタル教科書体NP-B をクリック
同じフォントがない場合は、太めの文字を選んでくださいね。
④ フォントサイズの「V」をクリックし、24ポイントを選択
⑤ 右上部へ移動、配置しましょう。

縦書きでコメント欄を作ろう
右下部に、縦書きでコメントを入れましょう。
移動が簡単な、テキストボックスを使いましょう。
縦書きテキストボックスを描こう
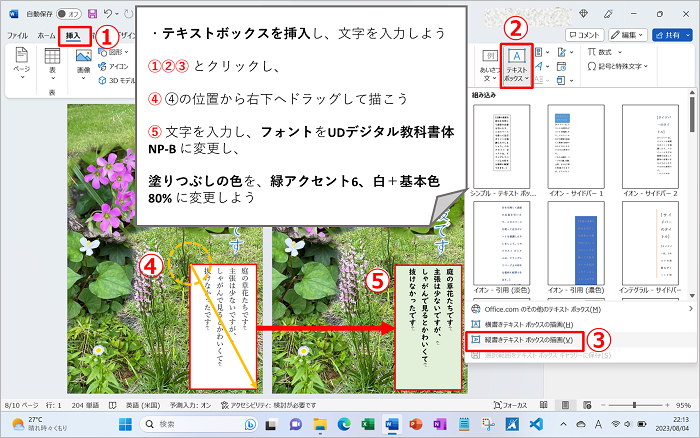
① 挿入タブをクリック
② テキストボックスをクリック
③ 一覧の下の方の、縦書きテキストボックスの描画をクリック
④ 用紙の上にマウスを乗せると、マウスポインタが「+」マークに変わります。
描きたいあたりで、斜めにドラッグしましょう。
コメントを入力しよう。
(実際は、縦書きになります)
庭の草花たちです
主張は少ないですが、
しゃがんで見るとかわいくて
抜けなかったです
⑤ フォントをUDデジタル教科書体NP-B に変更
テキストボックスの塗りつぶしの色を、緑アクセント6、白+基本色80% にしましょう。
図形の書式 → 図形の塗りつぶし で色を選択できます。

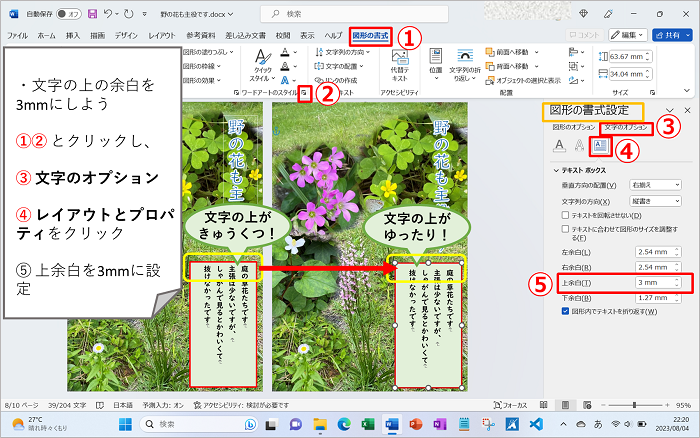
テキストボックス内の余白を設定
縦書きテキストボックスができました。
が、文字の上が詰まった感じで、きゅうくつそうです。
文字とテキストボックスの枠までの余白の設定を使いましょう。
① テキストボックスを選択し、図形の書式をクリック
② ワードアートのスタイルグループの右のすみっこ「文字の効果の設定」をクリック
画面右側に、図形の書式設定が出ました。
③ 文字のオプションをクリック(または、確認)
④ レイアウトとプロパティをクリック
今現在の設定内容が表示されています。
⑤ 上余白の数字を 3mm に設定(入力または、右端の▲▼を使う)
文字の上がゆったりしましたね!
文字と枠の余白を調節して、バランスを整えることができます。

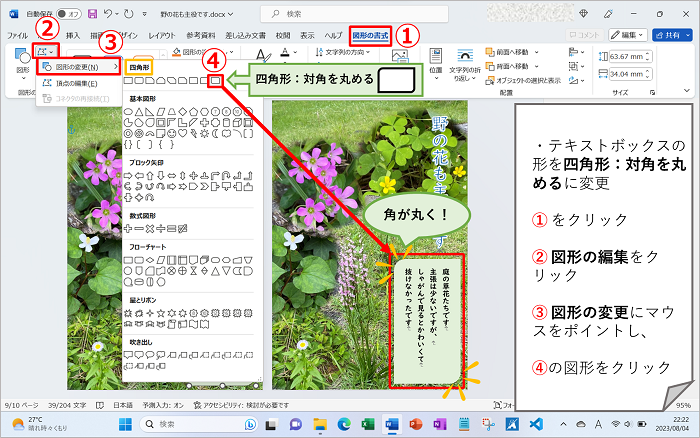
テキストボックスの形を変えよう
最後に、テキストボックスが角ばっていますので、どうにかしたいですね。
やり直すことなく、後からでも図の形を変更できます。
① 図形の書式をクリック(または、確認)
② 図形の編集をクリック
あじさいのとき、頂点の編集で使ったボタンですね。
③ 図形の変更にマウスをポイント(乗せる)
④ 出てきた一覧から、四角形:対角を丸めるをクリック
もしも、名前が違っていても、形で選んでくださいね。
2つの角が丸くなりました。
少しのことですが、ずいぶん印象がよくなりましたね。

完成例・アレンジ例
お疲れさまでした!
うまくできましたでしょうか?
今回の写真は、画像の取り込みで使ったものを使用しました。
限られた材料でしたが、楽しく作ることができました。
アレンジ例も作ってしまいました。
うちのネコさんと畑のブルーベリーです。
余力があれば、お持ちのお写真で、何かアレンジ作品に挑戦してみてね!

まとめ
今回は、ワードアートの縦書きと、図形の変更を中心にご案内させていただきました。
写真とワードアート・テキストボックスがあれば、自由自在に表現できます。
楽しみながら、どんどん作ってまいりましょう。パソコンと親しくなれますよ!
最後までおつきあいいただき、たいへんありがとうございます。
次回も、よろしくお願いいたします。
Word講座一覧へはこちら → → → Word講座一覧


