前回は、ワードアートとテキストボックスを使って、写真の上に言葉を入れました。
図形にも文字を入れられるっていうけど、この3つ、「どう使い分けたらいいの?」「違いや共通点を知りたいな」という方は、ぜひ、最後までお読みくださいね。
今回は、作品作りではなくて、ピンポイント解説です。
似ているけど違う、「文字が入る四角いもの」の、違いと共通点をすっきりさせてまいりましょう。
使い分けの作例もご紹介させていただきます。
3つの共通点と違う点
3つの共通点
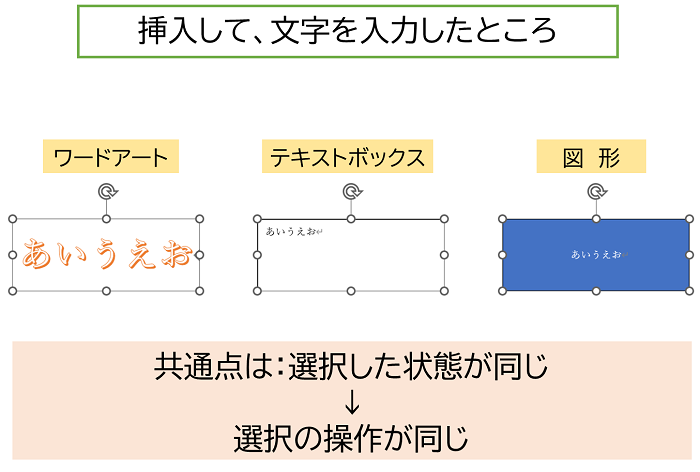
下図は、ワードアート・テキストボックス・図形を挿入し、文字を入力したところです。
四角い囲みがあって、枠線上に白い〇印(ハンドル)があって、上部にはぐるっと回った矢印があります。
どれも、図形を選択したときの状態ですね。
ですので、移動・サイズ変更の操作は共通しています。
別々に考えるのではなく、名前は違えども、操作方法は同じと考えると、覚えるのが1つですみます。

3つの相違点
名前が違うし、中の見た目も違うから、この3つどう使い分ければいいの?
…ということで、違いをまとめてみました。
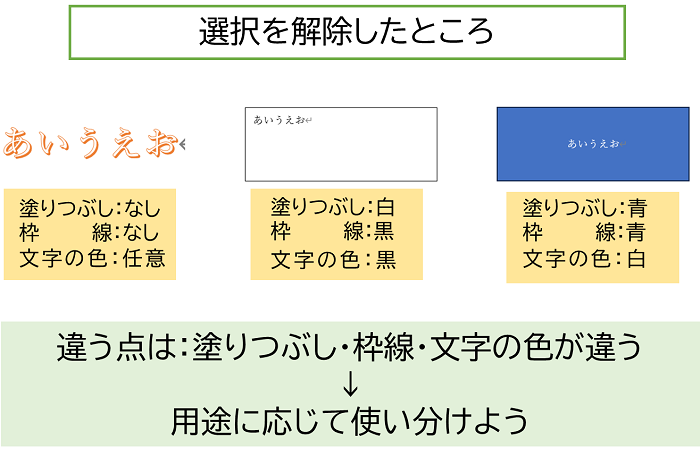
下図は、選択を解除したところです。
塗りつぶし・枠線・文字の色の初期の状態です。
・ワードアート・・・塗りつぶし・枠線ともになく、文字を入力すると、選んだワードアートのデザインが、即使えます。
塗りつぶし・枠線が不要な場合、消す手間が省かれます。
書式のクリアで文字を初期状態に戻せますので、背景がいらない、短かめの文字には、テキストボックスより便利な場合もあります。
・テキストボックス・・・白い塗りつぶし・黒い枠線があり、文字は基本の状態です。
用紙に直接入力するときと同じように使えます。
直接入力に比べ、自由に移動できるところが便利です。
文章を入力するのにむいていますね。
・図形・・・青い塗りつぶし・青い枠線があり、文字は白色です。
こちらは、先の2つにない、好きな形の図形に文字を入れられるという特徴があります。
図形によっては、文字が思う場所に入ってくれない場合があります。
テキストボックスとの二刀流もありかな。

ワードアートと同じ文字に変えてみた
じつは、この3つは、用途によって便利なように分かれていますが、同じように文字を変更することができます。
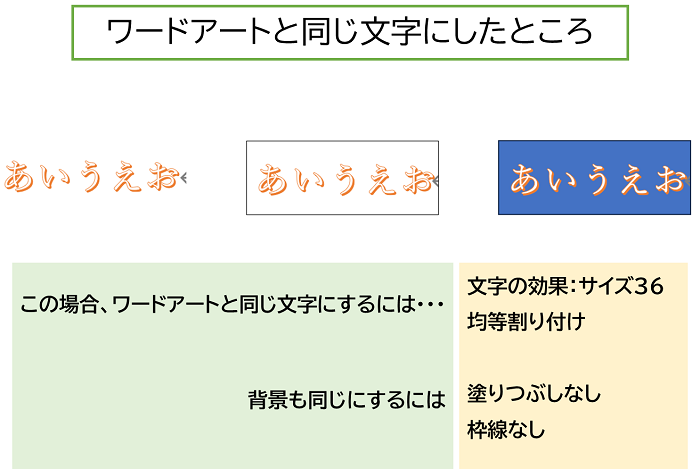
テキストボックスと図形の文字を、設定を使ってワードアートの文字に変えてみました。
文字の効果でデザインを同じくし、均等割り付けで幅を合わせるとワードアートと同じようになりました。
違いが分かるように、文字の背景は変えていませんが、同じにするには、塗りつぶしと枠線をなしにすればOKです。
また、ワードアート・テキストボックスも、図形の変更で、形を変えられます。
こうなってくると、もとは同じということですね。
利便性を考慮して、それぞれのスタイルになったということでしょうか。

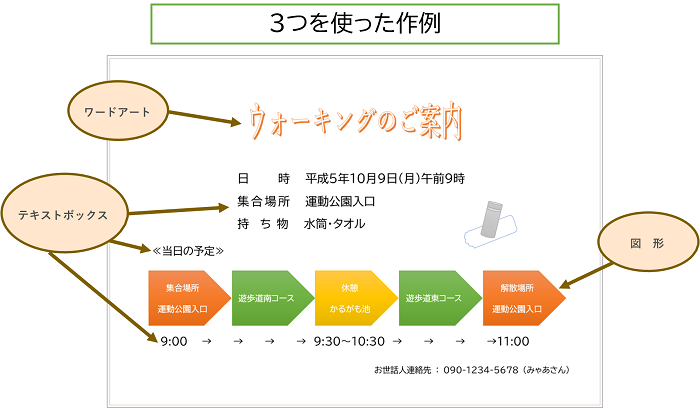
3つを使った作例
共通点と相違点を確認していただき、互換性の部分も知っていただきました。
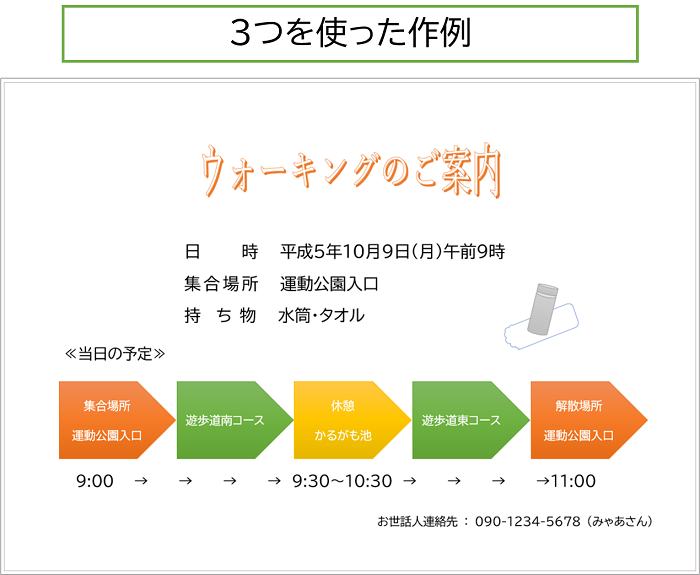
下図は、3つの使い分けの作例です。
なにをどこに使っているか、もうお分かりですよね。

こんな感じに使い分けております。
直接入力でもできますが、こちらの方が、微妙な位置合わせがやりやすいです。

まとめ
ワードアート・テキストボックス…と練習してきて、混乱していないかなと気になり、今回3つの四角形にピンポイントをあててみました。
普段、図形やテキストボックスを扱うことが多く、たいへん重宝しています。
思うように扱えると、ワードの世界がぐんと広がります。
少しづつ経験を増やして、ワードの楽しさを味わっていただければ嬉しいです。
最後までお読みいただき、たいへんありがとうございます。
今後も、mya-blog では、パソコン・スマホの苦手を応援してまいります。
次回もよろしくお願いいたします。
まだご覧でなければ、こちらもどうぞ
↓
↓
↓
“ワードアート”の使い方がわかる メッセージはがきを作ろう① 前編
“テキストボックス”の使い方がわかる メッセージはがきを作ろう② 後編
Word講座一覧へはこちら → → → Word講座一覧
