前回作ったメッセージカードをもとに、ポップな感じにリメイクしよう
さくらの素材と文字に、少し手を加えるだけで作れます
パソコンのよいところですよね
アート効果や、飾り線の描き方がわかります
パソコンで手作りが大好きな私がご案内させていただきます
いっしょに楽しみましょう!
目次
今回作るカード

今回は、上図の右側のカードを作ってまいります
以下の流れです
- 前回作ったカードを開こう
- さくらにアート効果
- 文字のデザインを変更
- 飾り線を作る
- 背景を設定
それでは、はじめてまいりましょう
前回作ったカードを開こう
前回作ったメッセージカードを開いておこう
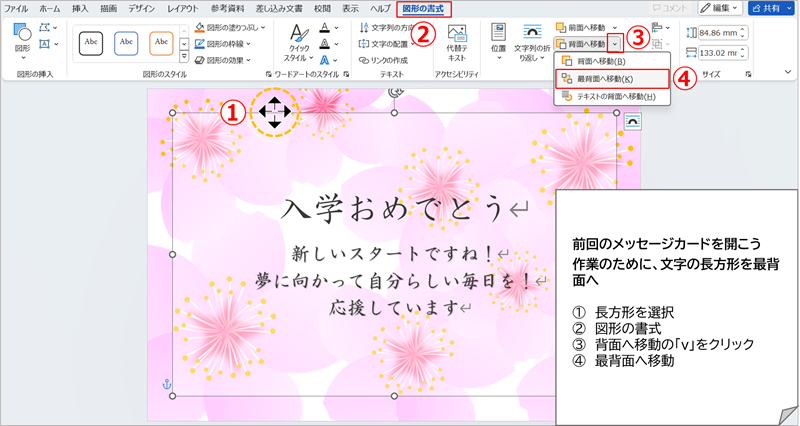
次の作業のために、文字の長方形を最背面へ回そう

- 長方形を選択
- 図形の書式タブをクリック
- 背面へ移動の「v」をクリック
- 最背面へ移動をクリック
アート効果を設定
さくらを1つだけ残し、あとのさくらは削除しておこう
削除は、クリック+Delキー です
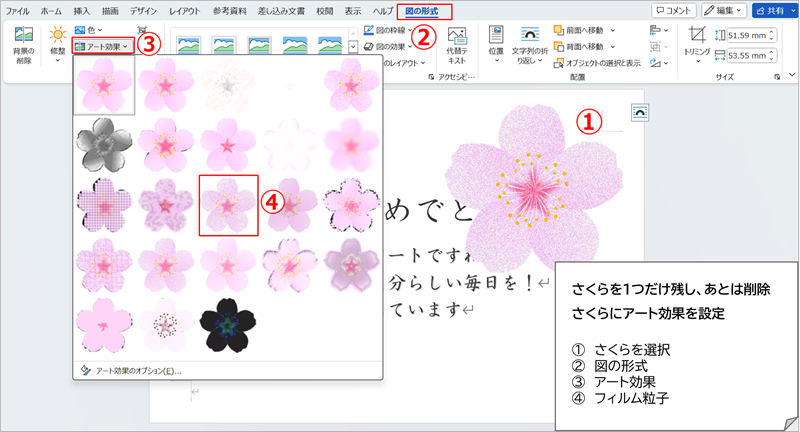
さくらにアート効果を設定しよう

- さくらを選択
- 図の形式タブをクリック
- アート効果をクリック
- フィルム粒子をクリック
(一覧のさくらの上にマウスを置くと、効果の名前が出ます)
キュートなさくらになりました
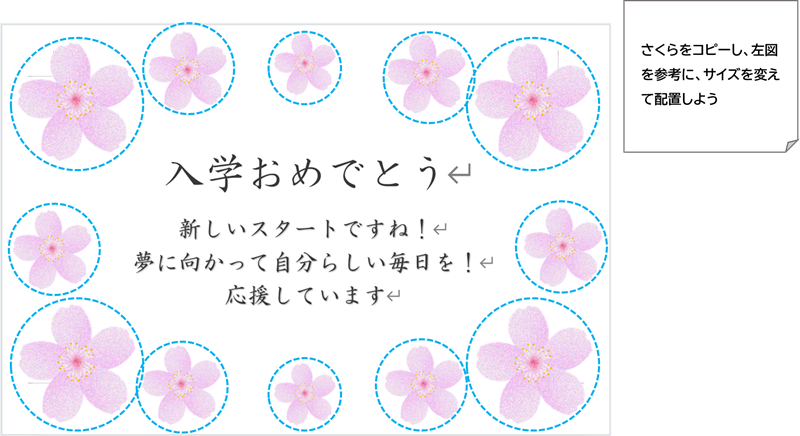
さくらを配置しよう
さくらをコピーし、サイズを変えて配置しましょう

文字のデザインを変更
タイトルにクイックスタイルを設定
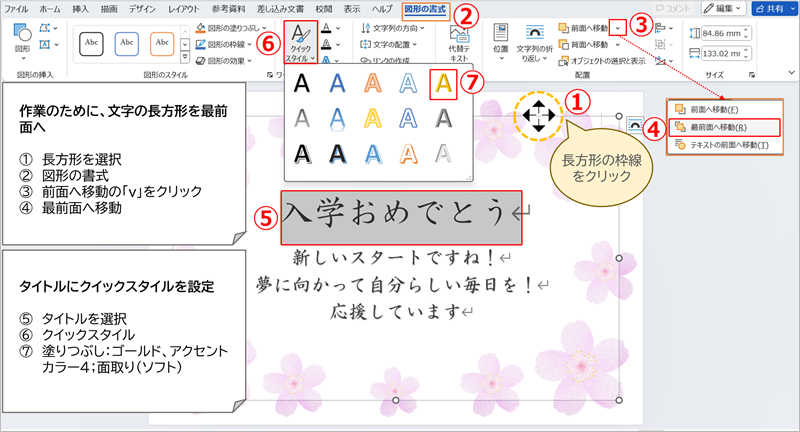
作業のために、文字の長方形を最前面へ移動しよう
さらに、タイトルにクイックスタイルを適用しよう

- 長方形を選択
- 図形の書式タブをクリック
- 前面へ移動の「v」をクリック
- 最前面へ移動をクリック
- タイトルを範囲選択
- クイックスタイルをクリック
- 塗りつぶし:ゴールド、アクセントカラー4;面取り(ソフト)を選択
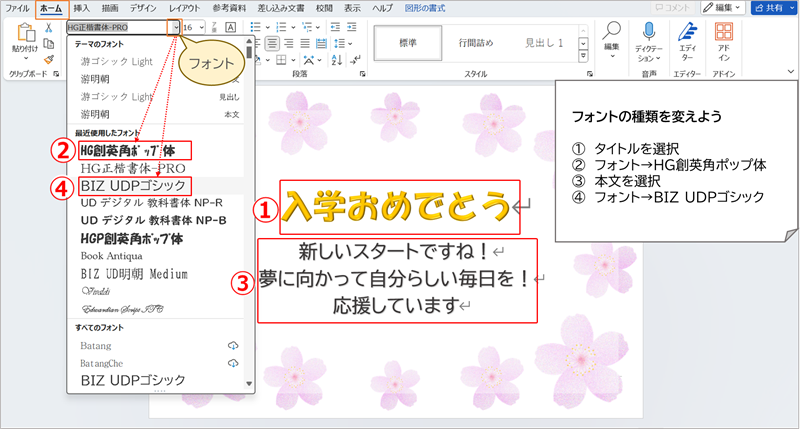
文字の種類を変更
タイトルのフォントを、HG創英角ポップ体にしよう
本文のフォントを、BIZ UDPゴシックにしよう

- タイトルを範囲選択
- フォントの「v」をクリックし、HG創英角ポップ体をクリック
- 本文を範囲選択
- フォントの「v」をクリックし、BIZ UDPゴシックをクリック
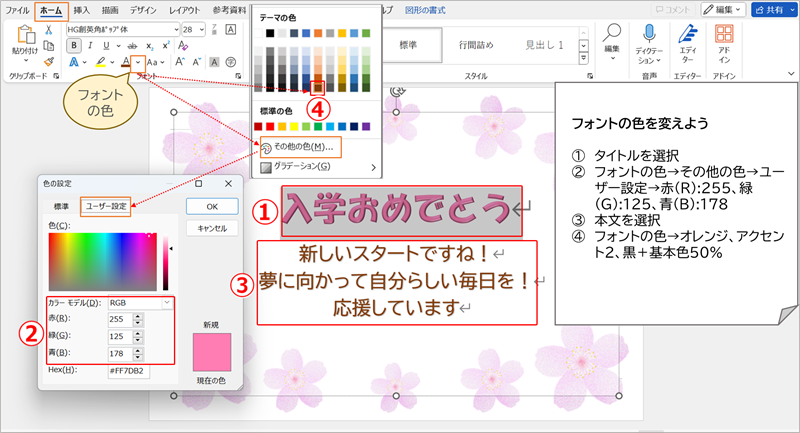
文字の色を変更
タイトルをピンク色に、本文を茶色くしよう

- タイトルを範囲選択
- フォントの色の「v」をクリックし、その他の色から設定しよう
赤(R):255、緑(G):125、青(B):178 - 本文を範囲選択
- フォントの色の「v」をクリックし、テーマの色の、オレンジ、アクセント2、黒+基本色50% を選択
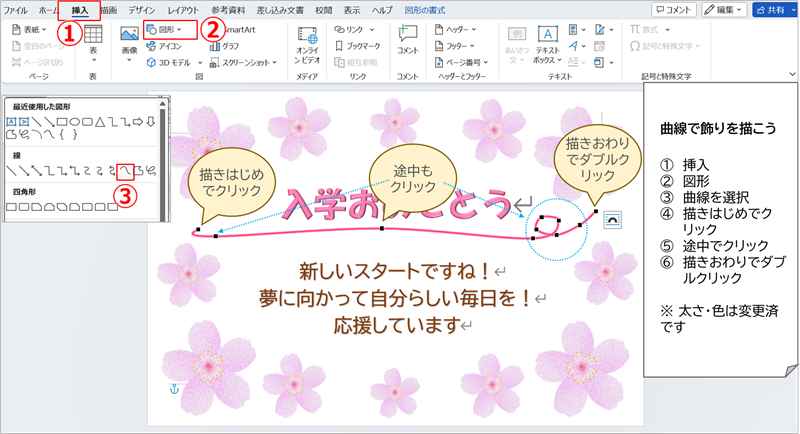
飾り線を作ろう
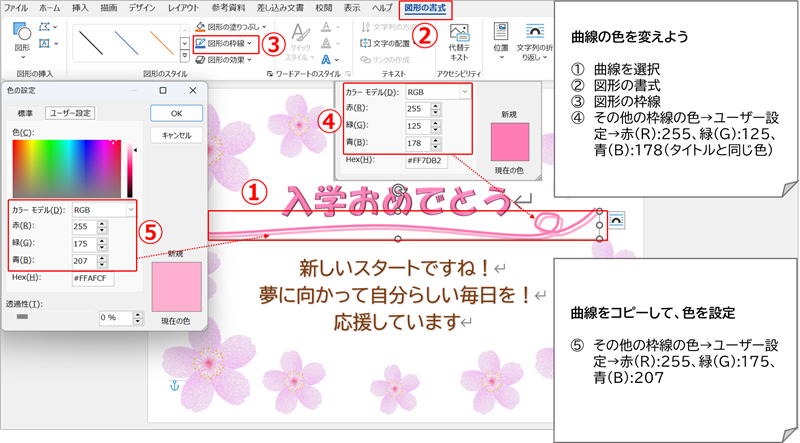
曲線で飾り線を描こう
タイトルの下に、曲線で飾りの線を描こう

- 挿入タブをクリック
- 図形をクリック
- 曲線を選択
- 描きはじめでカチッとクリック
- 途中で何回かクリックして曲線を描こう
カーブのてっぺんでクリックするのがポイント - 描きおわりで、ダブルクリック
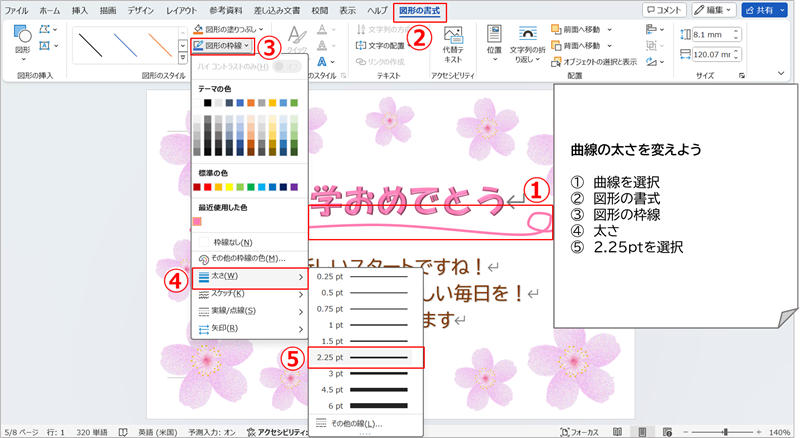
曲線の太さを変更
曲線の太さを、2.25ポイントにしよう

- 曲線をクリック
- 図形の書式タブをクリック
- 図形の枠線をクリック
- 太さをポイント
- 2.25pt をクリック
曲線の色を設定
曲線の色をピンク色に設定しよう
さらに、コピーして、薄いピンク色に変えて配置しよう

- 曲線をクリックして選択
- 図形の書式タブをクリック
- 図形の枠線をクリック
- その他の色から設定しよう
赤(R):255、緑(G):125、青(B):178 - 曲線をコピーし、先ほどより薄いピンク色に変えて配置
赤(R):255、緑(G):175、青(B):207
背景を作ろう
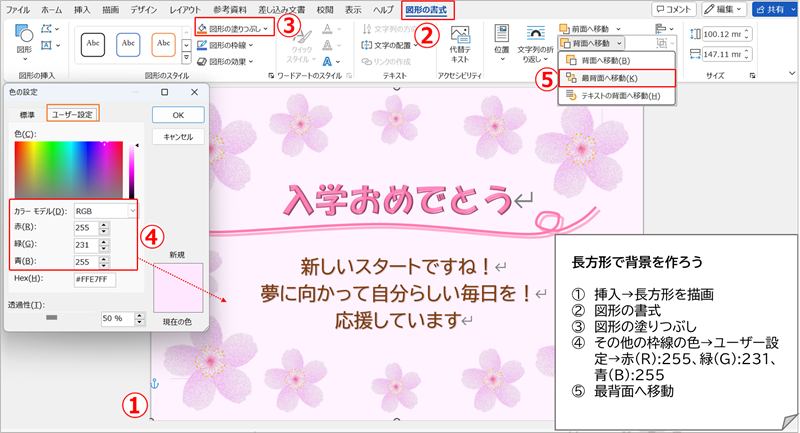
長方形で用紙の背景を作ろう
長方形を描いて、薄いピンク色に設定しよう

- 挿入→図形→長方形を描画
用紙全体に広げよう - 図形の書式タブをクリック
- 図形の塗りつぶしをクリック
- その他の色で設定
赤(R):255、緑(G):231、青(B):255 - 最背面へ移動しよう
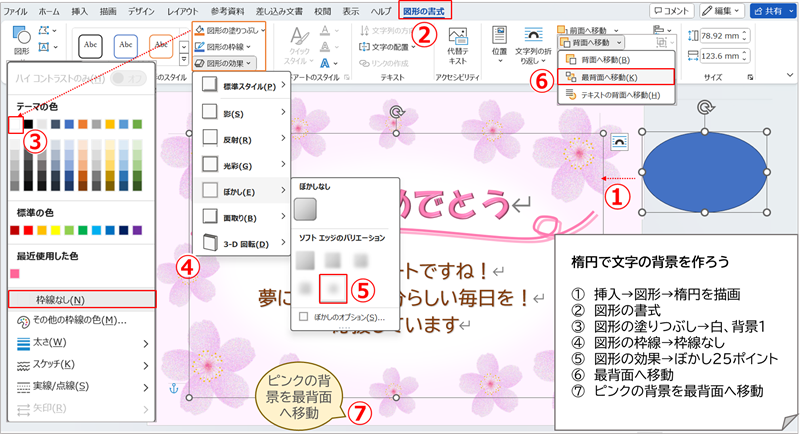
楕円で文字の背景を作ろう
楕円を描いて、白色とぼかし効果を設定しよう

- 文字が隠れるように楕円を描こう
- 図形の書式タブをクリック
- 図形の塗りつぶしで、色を白、背景1にしよう
- 図形の枠線は、枠線なしを選択
- 図形の効果で、ぼかし25ポイントに設定
- 位置とサイズを調整し、最背面へ移動
- 薄いピンクの長方形を、最背面へ移動
これで完成しました
周囲は薄いピンクに、文字の後ろは白くなり、文字がはっきりと見えるようになりました
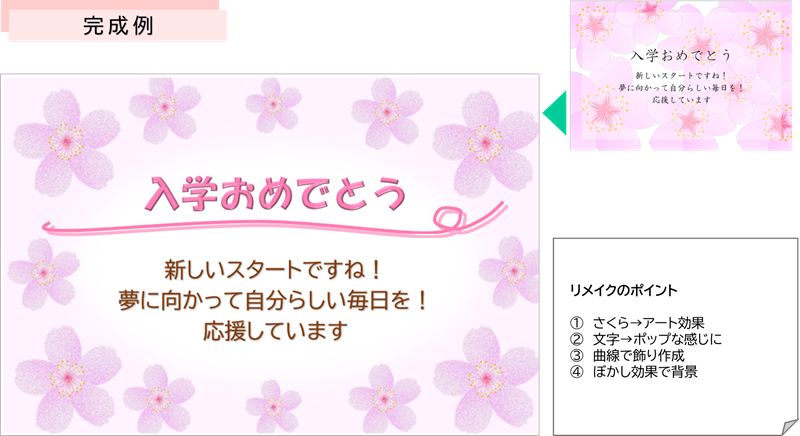
完成例とリメイクのポイント

上図は完成例です
同じ素材と文字から、ちがうタイプのカードができました
今回のリメイクのポイントです
- さくらにアート効果(フィルム粒子)を設定して、キュートな質感に
- 文字をポップな感じに
- 曲線で飾り線を描画
- ぼかし効果の背景で文字を印象的に
まとめ
いかがでしたでしょうか?
さくらの素材づくりからはじまり、春のメッセージカードを2種類作ってまいりました
パソコン1台あれば、白紙のページから、いろいろなものを生み出すことができます
素材を使いまわすことで、労力を押さえ、時短ができることを実感していただきました
使いまわしてるのに、雰囲気をかえられることも知っていただきました
今回は、すべて手作りしましたが、写真やオンライン画像を使ってもステキなカードができそうですね!
最後までお付き合いいただき、たいへんありがとうございました
次回もよろしくお願いいたします
