お気に入りの写真で文字がつくれたら素敵ですよね!
Wordで画像の文字をつくってみませんか?
図に変換・透明色を指定が練習できます。
ご案内は、ワードが好きすぎてなんでも作ろうとする人です
パソコン教室勤務での経験を活かして発信しています
コツをつかんで、あなたもワード脱初心者をめざしましょう!
目次
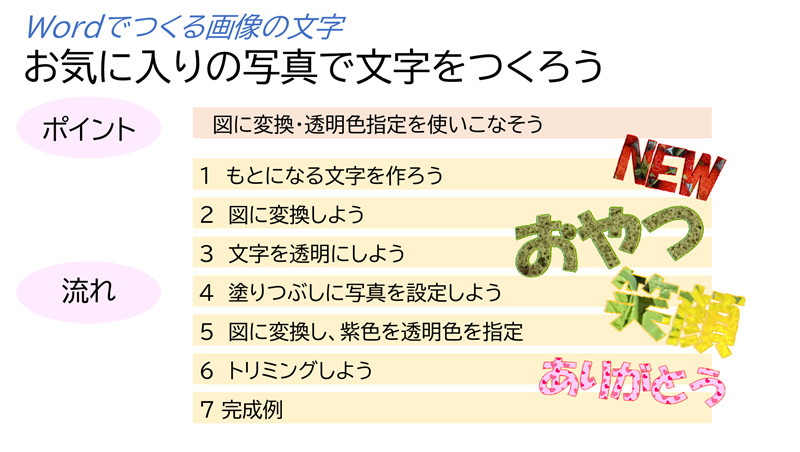
ポイントと流れ

ポイントは、図に変換・透明色指定を使いこなそうです
最初は、何をしているのかな?と思いながら進めていただいて、何個かつくるうちに、理由がわかっていただければと思います
流れは、以下のとおりです
- もとになる文字を作ろう
- 図に変換しよう
- 文字を透明にしよう
- 塗りつぶしに写真を設定しよう
- 図に変換し、紫色を透明色を指定
- トリミングしよう
- 完成例
それでは、はじめてまいりましょう
練習用の画像
練習で使用する画像です
自写・自作物ですので、ご自由におつかいくださいませ












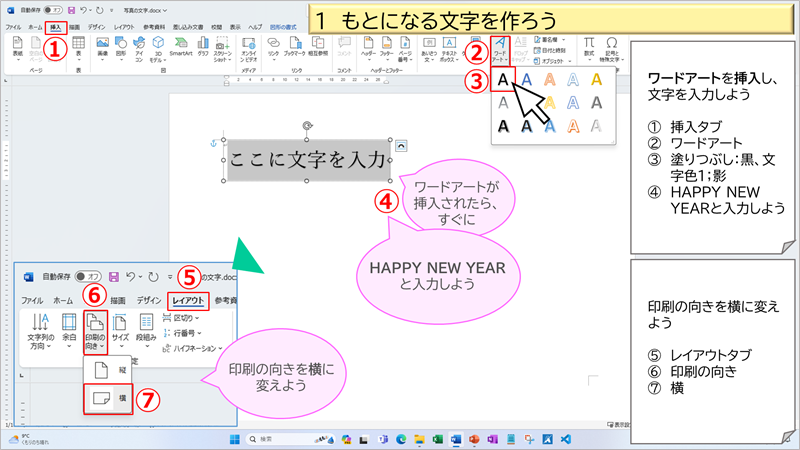
もとになる文字を作ろう
ワードアートの挿入
ワードアートを使い、もとになる文字を作りましょう
お好みの文字でいいのですが、思いつかなければ「HAPPY NEW YEAR」と入力しよう
ワードアートの種類は、一覧の左上、塗りつぶし:黒、文字色1;影です
影はいらないので、あとからなしに変更しましょう

① 挿入タブ
② ワードアート
③ 塗りつぶし:黒、文字色1;影(一覧の左上)
④ HAPPY NEW YEARと入力しよう
印刷の向きを横にしよう
文字数が多い場合は、印刷の向きを横にしよう
⑤ レイアウトタブ
⑥ 印刷の向き
⑦ 横
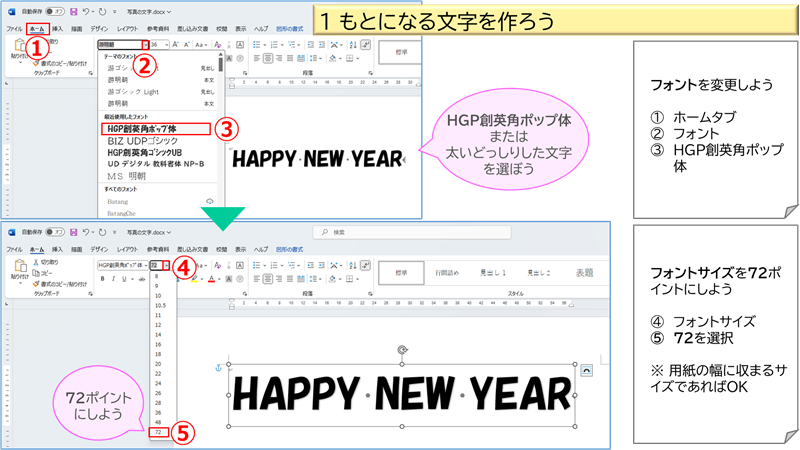
フォント・フォントサイズの変更
フォントを、HGP創英角ポップ体にしよう
画像が出やすくなるよう、太いどっしりした文字を選ぼう
フォントサイズを、用紙の幅に収まる程度に大きくしよう
例は、72ポイントです

① ホームタブ
② フォント
③ HGP創英角ポップ体(または、太いどっしりした文字)
④ フォントサイズ
⑤ 72を選択(または、直接入力)
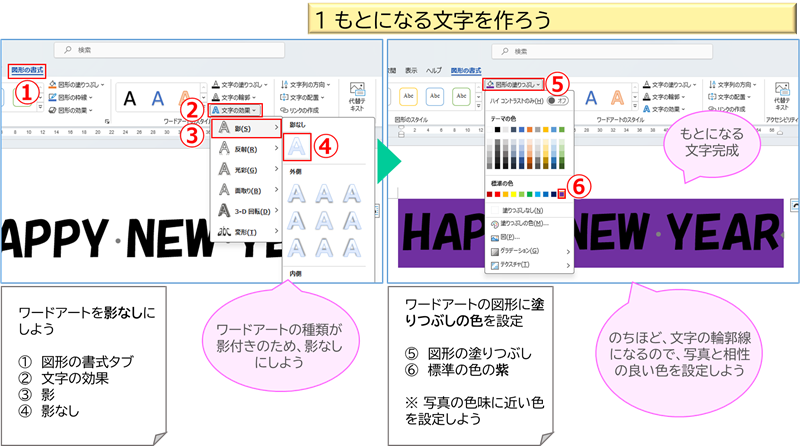
影なし・塗りつぶしの色を設定
ワードアートを影なしにしよう
また、文字の色を紫にしよう(のちほど、文字の輪郭線になりますので、写真と相性のよい色にしよう)

① ワードアートを選択し、図形の書式をクリック
② 文字の効果
③ 影をポイント
④ 影なしをクリック
図形の塗りつぶしの色を変えよう
⑤ 図形の塗りつぶし
⑥ 標準の色の、紫を選択
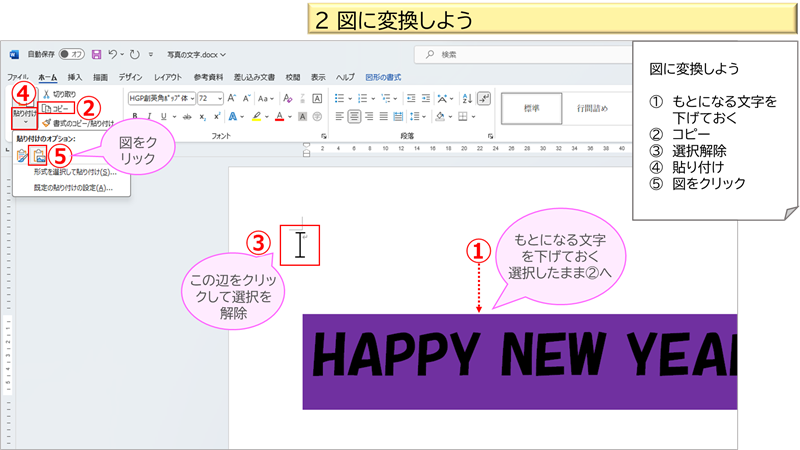
図に変換しよう
図に変換しよう
図に変えることによって、透明色を指定できるようにするためです

① のちの操作のため、もとになる文字を下げておきましょう(貼り付けたとき、重なってしまうおそれがあるためです)
② もとになる文字を選択し、コピー
③ いったん選択を解除
④ 貼り付け(文字の方)
⑤ オプションから、図を選択
③のあたりに、図に変換された文字がでる
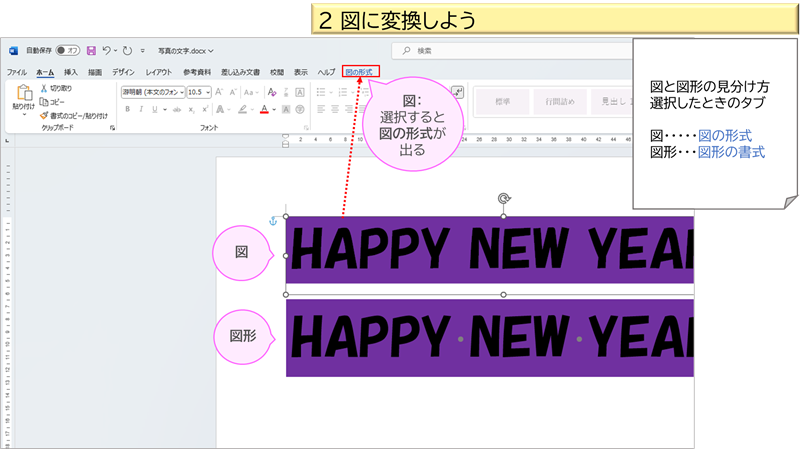
図と図形の見分け方
見た目が同じようなので、見分け方を知ってくださいね
クリックしたとき、何のタブが出るかを見よう
図の場合は、図の形式タブ
図形の場合は、図形の書式

文字を透明にしよう
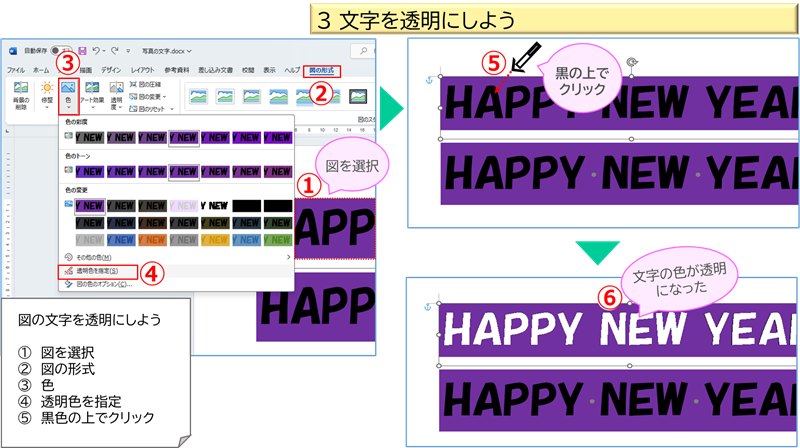
図の文字を透明にしよう

① 図を選択
② 図の形式タブ
③ 色
④ 透明色を指定
⑤ 図の文字の上でクリック
⑥ 図の文字の色が透明になった
塗りつぶしに写真を設定しよう
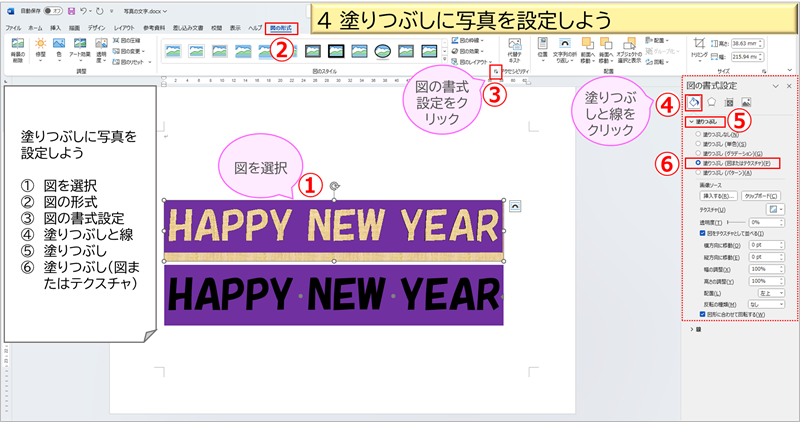
図の塗りつぶしに、写真を設定しよう
図の書式設定画面を出そう

① 図を選択
② 図の形式
③ 図の書式設定
④ 塗りつぶしと線(ペンキのマーク)
⑤ 塗りつぶし
⑥ 塗りつぶし(図またはテクスチャ)
一時的に何かの模様がでる
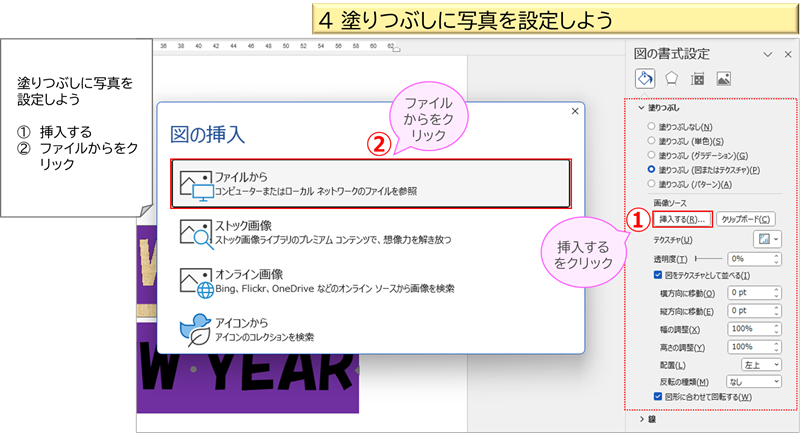
写真を設定しよう
お好みの写真を設定しよう
例は、PCのピクチャに、あらかじめ「テクスチャ」という名前で作っておいた、フォルダ内の画像を使っています

① 挿入する
② ファイルからをクリック
図の挿入のダイアログボックスがでる

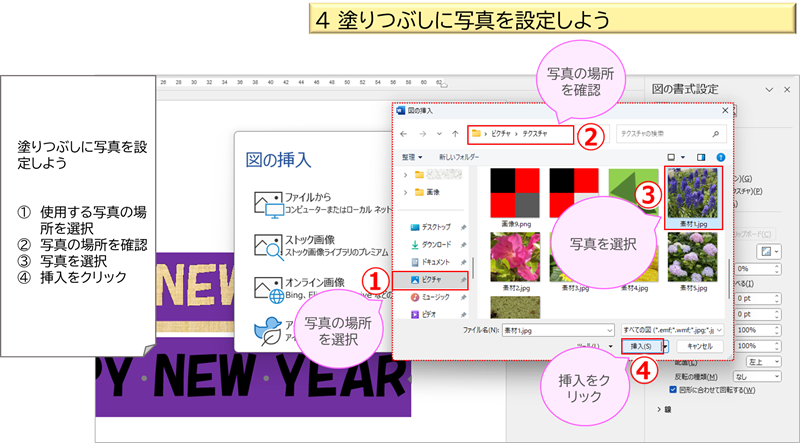
使いたい写真のある場所を開こう
① 使用する写真の場所を選択(例は、ピクチャ)
② 開いた場所を確認
③ 写真を選択
④ 挿入をクリック
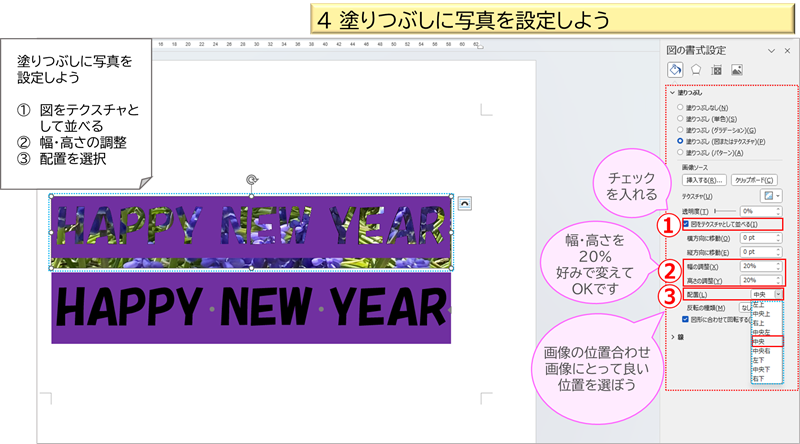
画像の調整をしよう
挿入したままですと、伸びたような画像です
好みの感じに調整しましょう
画像によって数値などは変わります
見た目で合わせてくださいね

① 図をテクスチャとして並べる、にチェックを入れる
② 幅・高さを、%を変えて調整(例は、20%)
③ 配置の▼をクリックすると、画像のどの位置を使うか選択できます
クリックしながらきれいに見えるものを選択しよう(例は、中央)
図形に変換し、紫色を透明色を指定
図の背景が、写真になりましたので、再度、図に変換しよう
操作をスムーズにするため、上にスペースをとろう
図に変換と、透明色指定は、下図左の手順をご参考にしてくださいね
詳しくは、少し前を振り返ってね

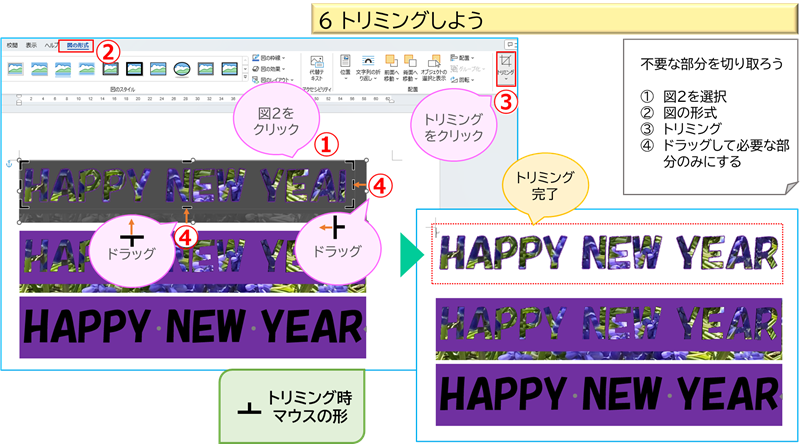
トリミングしよう
画像が少しはみ出していますので、トリミングできれいにしよう

① 図2を選択
② 図の形式
③ トリミング(マークのところ)をクリック
④ ドラッグして、必要な部分のみ残す
以上で完成です
完成例
完成例です
調子にのって、いろいろ作ってみました
言葉を変えてもよかったですね

- ムスカリ
- いちご
- とうもろこし
- 龍をイメージしたテクスチャ素材
- とらネコをイメージしたテクスチャ素材
- みけネコをイメージしたテクスチャ素材
まとめ
グラデーションの文字につづき、今回は、写真で文字を作りました
うまくできましたでしょうか?
図に変換と透明色指定、何度もでてきましたね
図に変えると、図形ではできなかったことができるようになります
今回でいうと、透明にしたかったからです
いろんな文字で試してみてくださいね
「ありがとう」「おめでとう」「なまえ」「OK」など、たくさん作ってみましょう
右クリックで、図として保存しておくと便利ですね
最後までお付き合いいただき、本当にありがとうございました
久々のワードでした
次回もよろしくお願いいたします
Word講座一覧は、こちらへ → → → Word講座一覧
