ワードで葉っぱを描くとき、ギザギザはどうしてますか?苦手だなぁと思う方は、ぜひ一緒に描いてみましょう。描きやすくするための補助線の作り方と、フリーフォームの使いかたがわかります。
フリーフォームが使えると、表現の幅がグンと広がります。
目次
目標と流れ

目標
- フリーフォームを使って、葉っぱのギザギザを描くのが目標です
流れ
- フリーフォームを使いやすくするため、補助となる土台を作ります
- フリーフォーム:図形を使って葉を描きます
- 頂点の編集で葉に丸みをつけます
- 補助線を利用して葉脈を描きます
- 葉に色をつけて完成
- どんぐりの作り方と、秋のイラストのご紹介です
葉っぱを描く土台を作ろう
フリーフォームで描きやすくするため、補助となる土台を作りましょう。
葉っぱを描こう
詳しい描き方は、こちら → → → “ワードであじさいを描こう②”頂点の編集にチャレンジ!

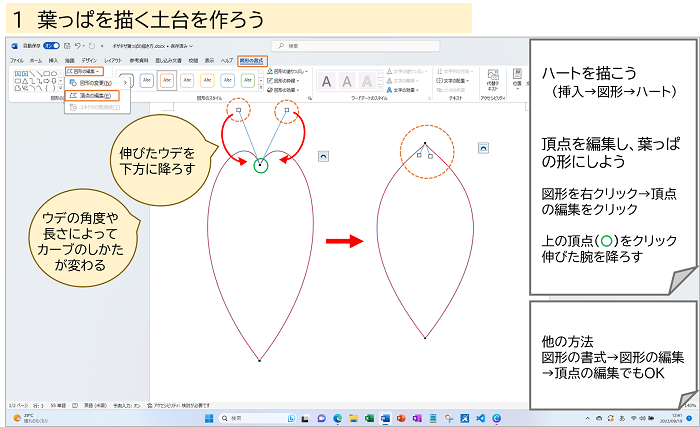
- 挿入→図形へ進み、基本図形の中のハートをクリックし、細長めのハートを描こう
- ハートの上で右クリックし、頂点の編集を選択
- ハートのくぼみの頂点をクリック(上図の 〇 )
- バンザイしたようなウデを、ハートの中へドラッグし、短くする
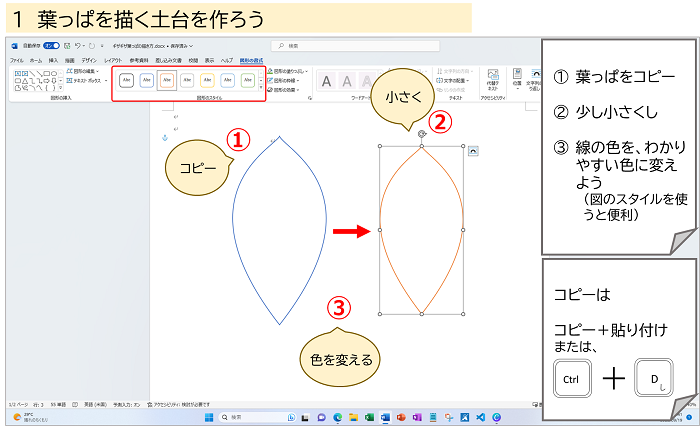
葉っぱをコピーし、小さくしよう

コピーは、葉っぱを選択し、「ホーム→コピー→貼り付け」または、「Ctrl+D」
小さくするとき、Shiftキーを押したままドラッグすると、縦横比が崩れず縮小できます
見やすくするため、色を変えましょう(図のスタイルから選ぶと便利です)
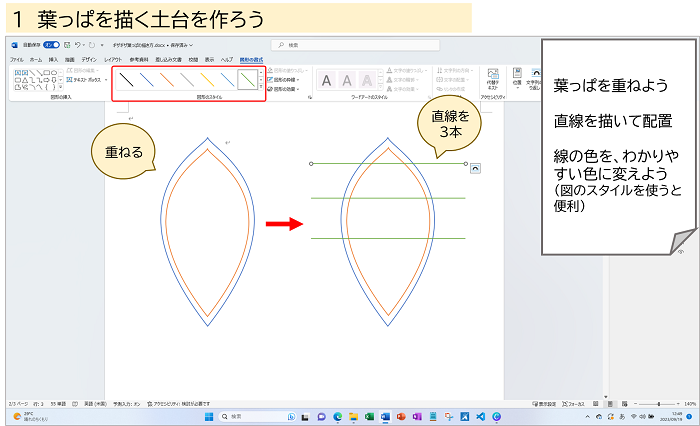
葉っぱを重ねて、補助線を描こう
大きい葉っぱの上に、小いさい葉っぱを重ねよう
さらに、直線を3本、下図のように描こう

”フリーフォーム:図形”で葉っぱを描こう
フリーフォーム:図形とは
フリーフォームを使いましょう
フリーフォームには、図形とフリーハンドの2種類があります。
名前のように、どちらも自由に線が描けます。
今回使用するフリーフォーム:図形は、ドラッグで描く自由な線と、クリックで描く糸をピンで留めたようなカクカクした線とを、使い分けることができます。
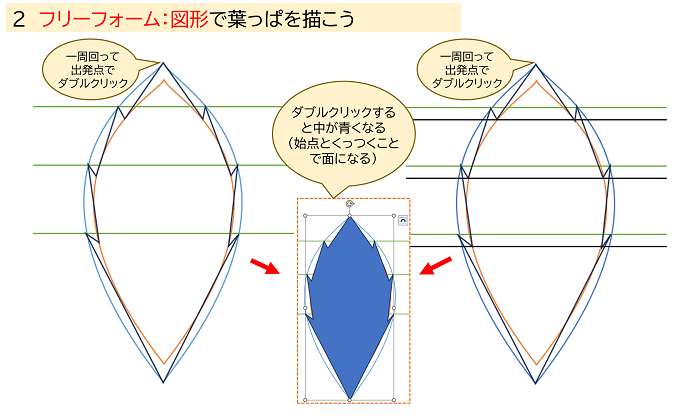
また、描き始めに、描き終わりを合わせると、図形(面がある)になります。
今回は、合わせます。
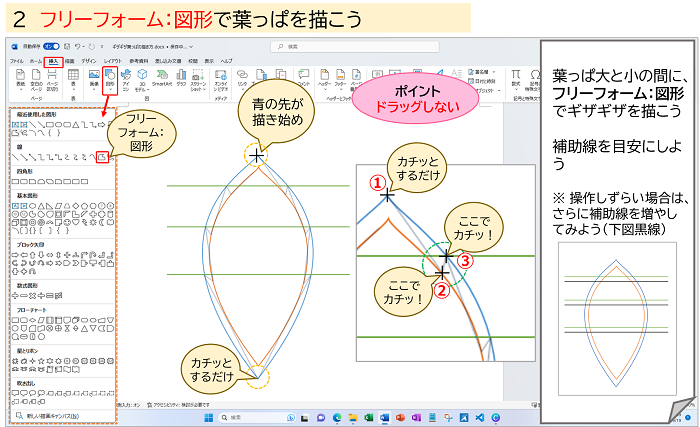
葉っぱを描こう
葉っぱ大と小の間のすき間を利用して、フリーフォーム:図形で葉っぱを描きましょう
3本の補助線(緑色)を目安に、ギザギザを作ります
山と谷でクリックするだけで、途中はドラッグはしません
ドラッグすると、手書きの線になります。
味わい深さを求める場合は、手書き線も良いですが、難しいので今回はクリックで。
※ 操作しずらい場合は、補助線を増やしてみよう

一周回って、出発点でダブルクリックをすると、青い面の図形ができました
これが葉っぱです

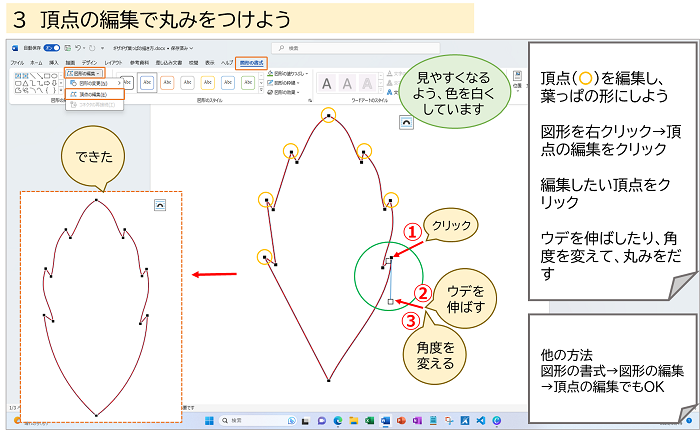
頂点の編集で丸みをつけよう
頂点の編集を使って、直線的な葉っぱに丸みをつけましょう
今回も、ウデを伸ばしたり、角度を変えるだけですので、難易度は低めです

まずは、尖った方(上図、黄色の 〇)からしていきましょう
てっぺんは、左右とも行います
※ 頂点の出し方は、最初のハートを思い出してくださいね

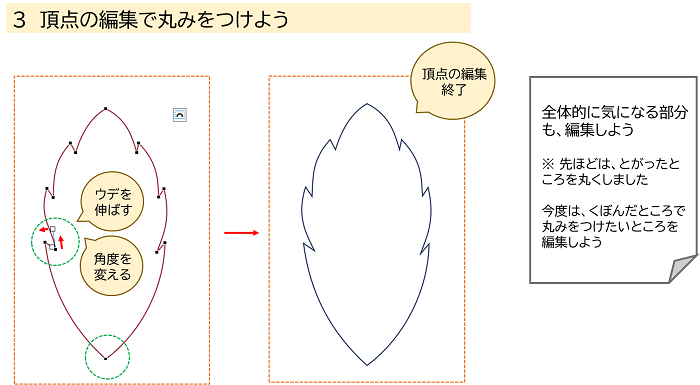
今度は、くぼんだ方も丸みをつけましょう
下のとんがったところは、気になるようでしたら手を加えましょう
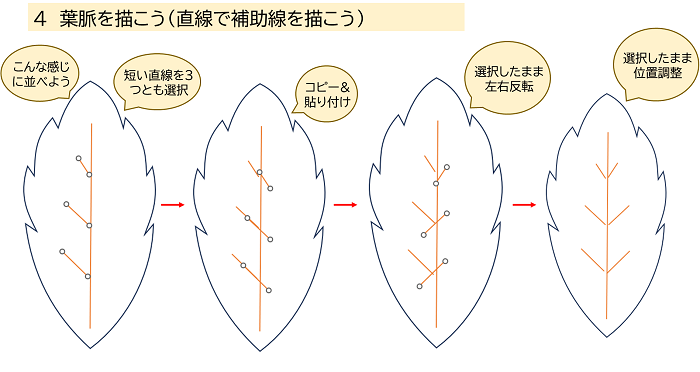
葉脈を描こう
直線で補助線を描こう

直線(長い・短い)を描いて、上図のように配置しよう
まとめて選択するには、Shiftキーを押したまま、2つ目・3つ目とクリック
コピー→貼り付け後、選択状態のまま、左右反転で右側の3つができ、
選択状態のまま移動すると楽です
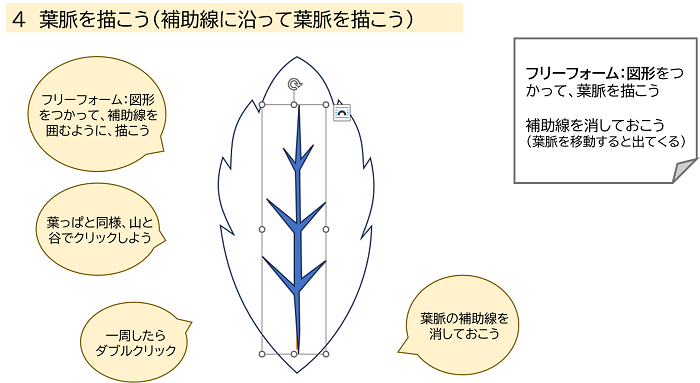
補助線に沿って葉脈を描こう

葉っぱのときのように、フリーフォーム:図形を使って、補助線の周りを囲むように描こう
描き終えたら、下の補助線を消しておきましょう
(見えないので、葉脈を移動しましょう)
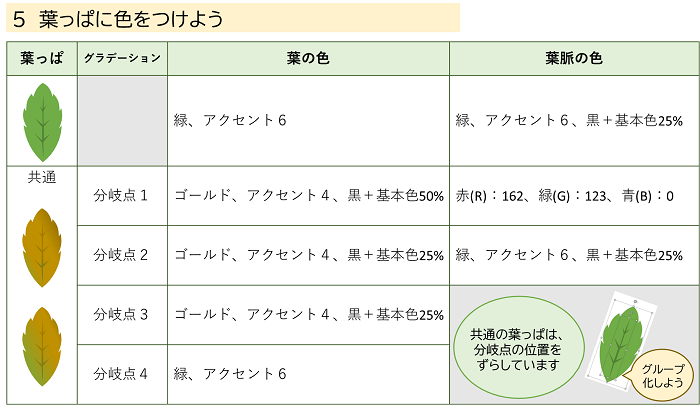
葉っぱに色をつけよう
できあがった葉っぱと葉脈に、下図をご参考に色をつけよう
※ 色は、お好みの色を設定して頂いてかまいません
最後にグループ化しよう

緑の葉っぱの色は、緑、アクセント6
葉脈の色は、緑、アクセント6、黒+基本色25%
茶色の葉っぱの色は、グラデーションで、それぞれの分岐点の色は、
分岐点1:ゴールド、アクセント4,黒+基本色50%
分岐点2:ゴールド、アクセント4,黒+基本色25%
分岐点3:ゴールド、アクセント4,黒+基本色50%
分岐点4:緑、アクセント6
葉脈の色も、グラデーションで、それぞれの分岐点の色は、
分岐点1:塗りつぶしの色から入って、赤(R):162、緑(G):123、青(B):0
分岐点2:緑、アクセント6、黒+基本色25%
分岐点の位置を動かして、色を調整しています
グラデーションの種類は、線形です
グラデーションの詳しい操作は、こちら → → → “ワードであじさいを描こう①” グラデーションにチャレンジ!
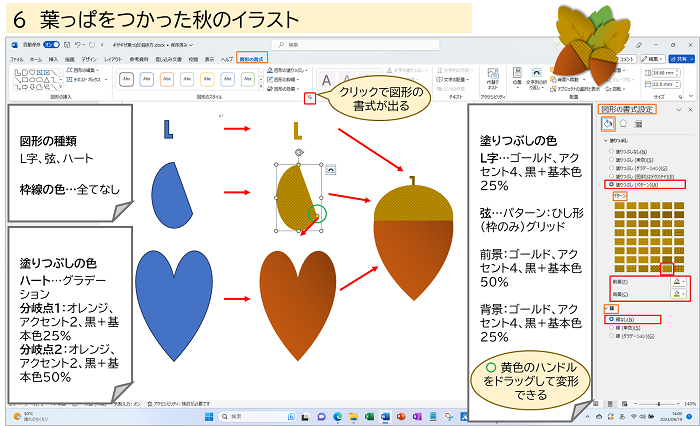
葉っぱをつかった秋のイラスト
葉っぱを並べるだけでも、秋らしい罫線として使えそうですが、簡単などんぐりの描き方をご紹介させていただきます。
色は、自由に設定していただいてOKなのですが、例では、グラデーションとパターンを使っています。

用意する図形は、L字・弦・ハートです
弦の形は、上図の 〇 の、黄色いハンドルをドラッグすると変えられます
枠線の色は、すべてなしです
塗りつぶしの色は
L字…ゴールド、アクセント4、黒+基本色25%
弦…パターン:ひし形(枠のみ)グリッド
前景:ゴールド、アクセント4、黒+基本色50%
背景:ゴールド、アクセント4、黒+基本色25%
ハート…グラデーション
分岐点1:オレンジ、アクセント2、黒+基本色25%
分岐点2:オレンジ、アクセント2、黒+基本色50%
パターンの詳しい操作は、こちら → → → ”パターン・図に変換・透明色指定”がわかる PCで使えるマスキングテープ
葉っぱをつかった秋のイラスト
葉っぱとどんぐりを組み合わせて作った、秋のイラストです
立体感を出すために、図形の効果で影をつけています
ワンポイントや罫線として使ってみてくださいね

まとめ
どんぐりと葉っぱ、順調に作れましたでしょうか?
あじさいを作ったときは、ギザギザのない葉っぱでした。
今回は、頑張って、ギザギザ葉っぱに挑戦していただきました。
慣れてきたら、ギザギザの数を増やしたり、ギザギザの深さや角度を変えてみませんか?
いろんな種類の葉っぱが作れそうですね!
できることが増えてくると、パソコンの操作にも慣れ、応用ができるようになります。
ワードの一操作ですが、いろんなことにつながっています。
楽しみながら、スキルアップしてまいりましょう。
最後までおつきあいいただき、たいへんありがとうございます。
次回も、どうぞよろしくお願いします。
次へ進まれる方は、こちらへ → → → もう図形で困らない!図形の基本操作・まとめ
Word講座一覧へはこちら → → → Word講座一覧
