スマートアートグラフィックって、どう使うの?組織図の図形のずれが直らない!という困ったことはないでしょうか?
①に続いて、”私のステップアップ表”の仕上げに、スマートアートグラフィックを使ってまいります。
スマートアートは、少ない文字数で、視覚に訴えることができます。
この機会に、スマートアートの基本操作を知っていただき、扱えるようになっていただければ幸いです。
目標は、”スマートアートグラフィックを使ってみる”ということです。
流れは、1つ目のスマートアートで、挿入から仕上げまでを練習します。
2つ目は、くせのあるスマートアートの扱い方として、使用頻度が多い”組織図”を使って練習します。
長くなりますが、最後まで頑張ってまいりましょう。

目次
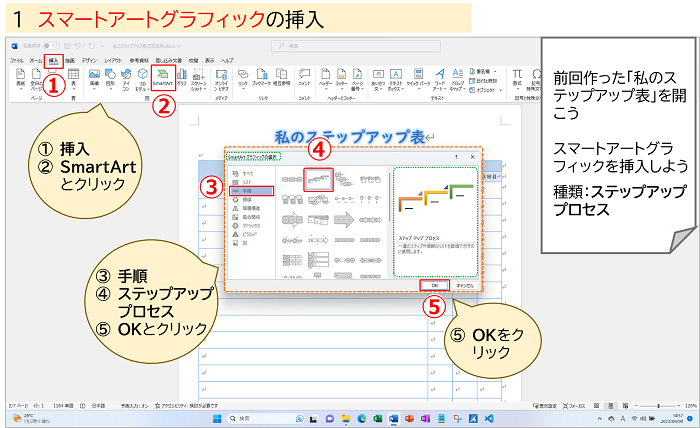
スマートアートグラフィックの挿入方法
前回作った「私のステップアップ表」を開きましょう。
今回のスマートアートの練習のみの方は、白紙の文書を用意しましょう。
① 挿入タブをクリック
② SmartArtをクリック
③ SmartArtグラフィックの選択のダイアログボックスの、手順をクリック
④ ステップアップ プロセスをクリック
⑤ OKをクリック

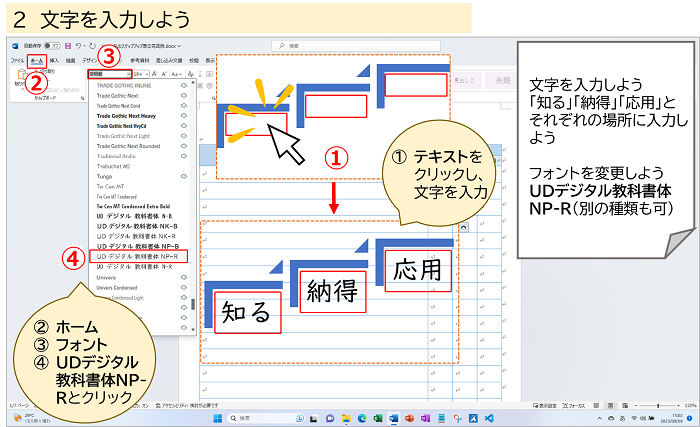
文字の入力
文字の入力には、図形の中に直接入力する方法と、テキストウィンドウを使う方法とがあります。
スマートアートは、複数の図形の組み合わせでできています。
ですので、図形の操作でありましたように、個別の選択と、グループ全体の選択を、使い分けて選択しましょう。
直接入力する方法
図形に文字を入力し、フォントの種類を変更しましょう。
挿入したスマートアートの「テキスト」と書かれたところをクリックすると、文字が打てるようになります。
① 3か所ありますので、それぞれ「知る」「納得」「応用」と入力しましょう。
② スマートアート全体を選択し、ホームタブをクリック
(全体選択は、スマートアート選択後、外側の枠線上でクリック、個別に選択されていない状態)
③ フォントをクリック
④ UDデジタル教科書体NP-Rをクリック

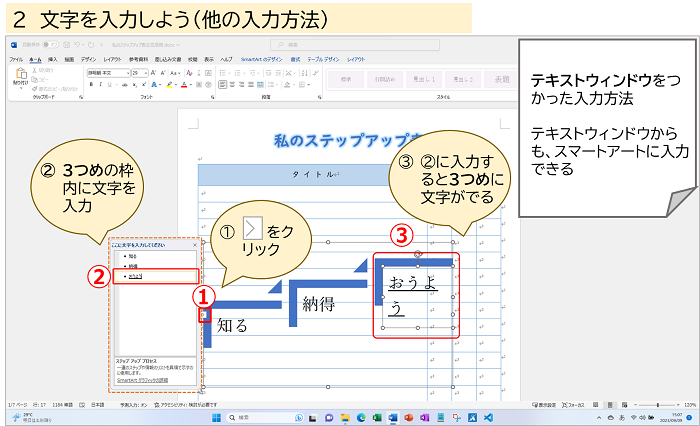
テキストウィンドウを使う方法
① (四角の中にくのような)マークをクリックすると、テキストウィンドウが表示される
② 「応用」の文字を消して、もう一度入力してみよう
③ テキストウィンドウに入力した文字が図形と連動していることがわかります

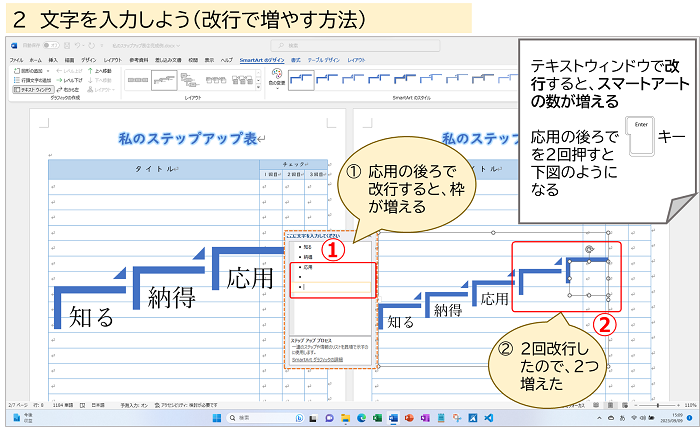
改行による図形の増やし方
このテキストウィンドウを使って図形を増やすことができます。
① 「応用」と入力した後、Enterキーを2回押して、改行してみよう
② 2回改行したので、図形が2個増えました
この方法が便利ですが、図形によっては不向きなものもあります。
後で出てくる”組織図”もその一つです。

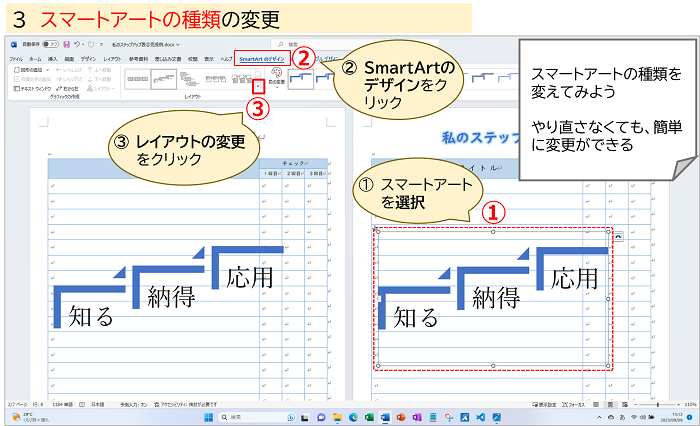
スマートアートの種類の変更
一度作ったスマートアートの種類を変える方法です。
一からやし直さなくても、簡単に選びなおすことができます。
① スマートアートを選択
② SmartArtのデザインタブをクリック
③ レイアウトの変更をクリック

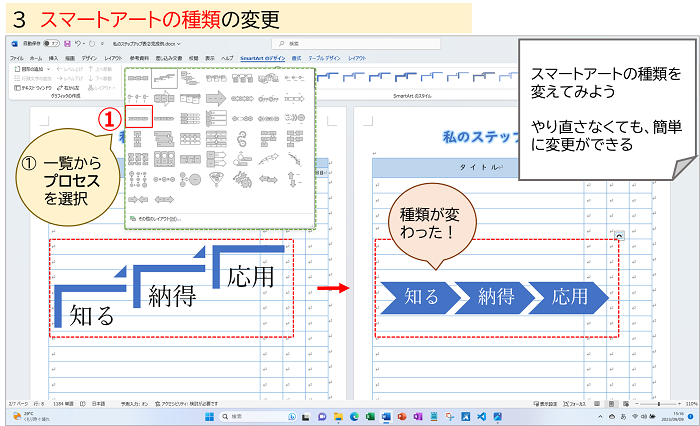
① 一覧から、プロセスをクリック

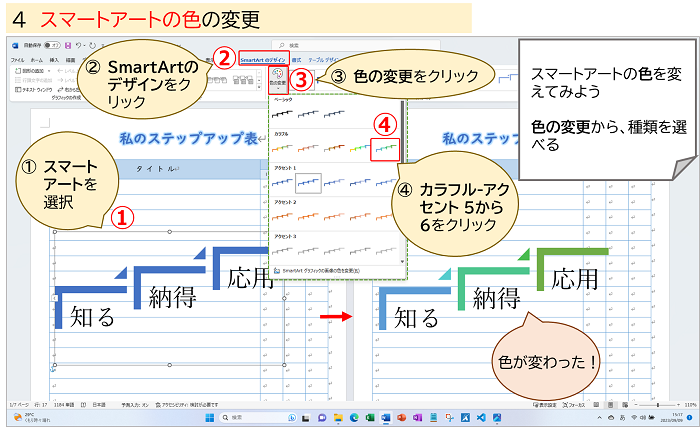
スマートアートの色の変更
色を変更しましょう。
① スマートアートを選択
② SmartArtのデザインタブをクリック
③ 色の変更をクリック
④ 一覧から、カラフル-アクセント5から6をクリック
簡単に変えることができました。
たいへんですが、図形を1つづつ変えることもできます。

スマートアートのスタイルの変更
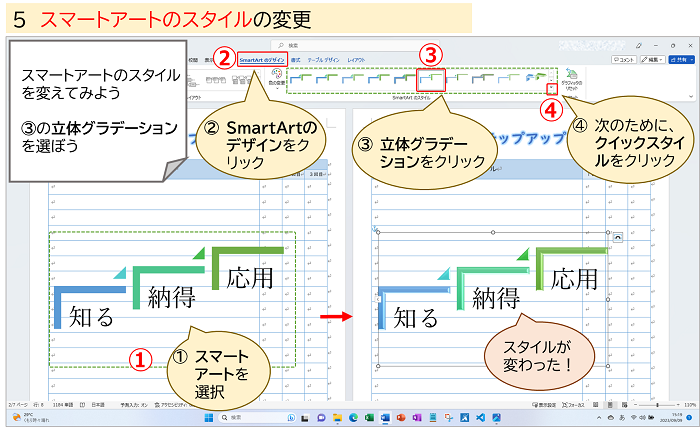
スタイルを変更しよう
① スマートアートを選択
② SmartArtのデザインタブをクリック
③ 立体グラデーションをクリック(見本の上をマウスをポイントすると、名前が出ます)
立体感がでました
④ 次の操作のために、クイックスタイルをクリックしよう

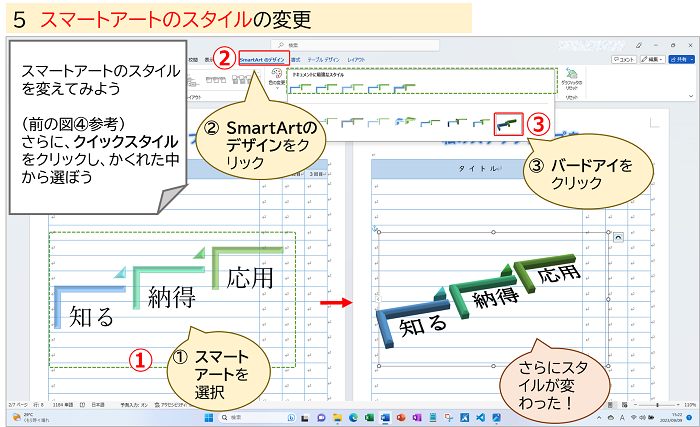
上図の④をクリックすると、かくれていた種類が開きました
① スマートアートを選択
② SmartArtのデザインタブを確認
③ バードアイをクリック
種類によってずいぶん雰囲気が変わります

お好きなスタイルに変えてみてください
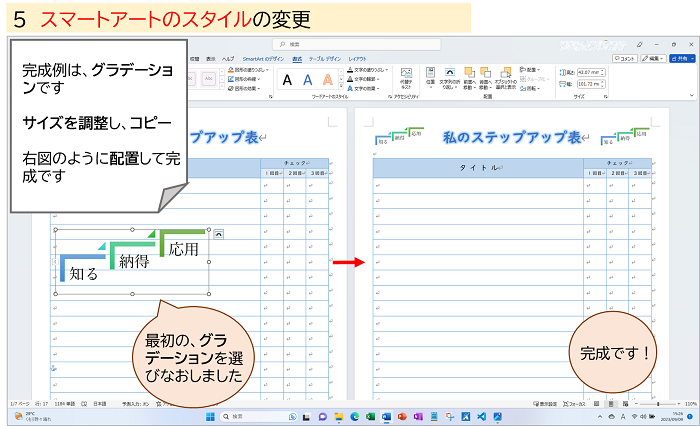
例は、グラデーションです。
サイズを小さくし、”私のステップアップ表”のタイトル横に配置しよう
もう1つコピーし、反対側にも配置
これで完成です。

くせのあるスマートアートの扱い方
冒頭でもご案内させていただきましたが、ここからは、くせのあるスマートアートグラフィックの扱い方です。使用頻度が多い”組織図”を使って練習しましょう。
組織図の挿入
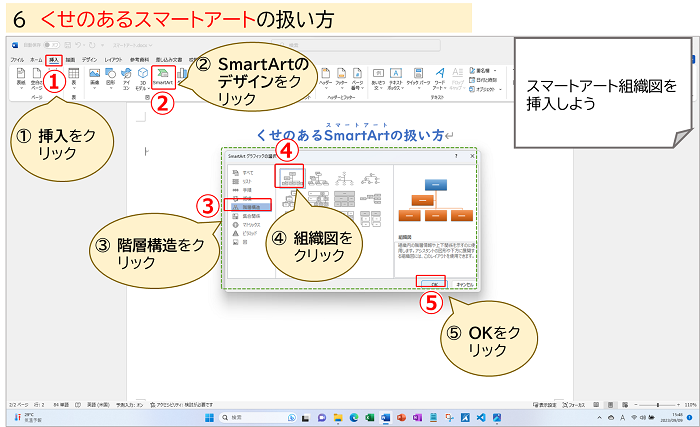
挿入方法を振り返りながら、白紙の文書に、組織図を挿入しよう。
① 挿入タブをクリック
② SmartArtをクリック
③ 階層構造をクリック
④ 組織図をクリック
⑤ OKをクリック

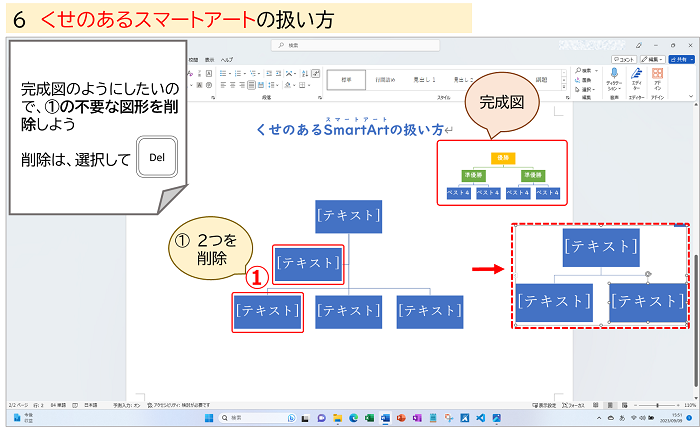
不要な図形の削除
完成図のようなトーナメント表を作ります
不要な図形を削除しよう
① の2つを、Delキーで削除
上の部分ができました

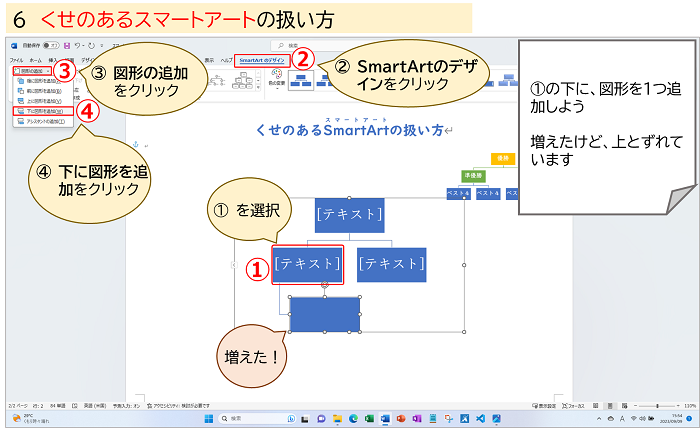
図形の増やし方(下)
完成例の緑色にあたる部分の、下に図形を追加しましょう
① 図形を選択
② SmartArtのデザインタブをクリック
③ 図形の追加をクリック
④ 下に図形を追加をクリック
選択した図形の下に1つ追加できました
…が、なんだかずれています

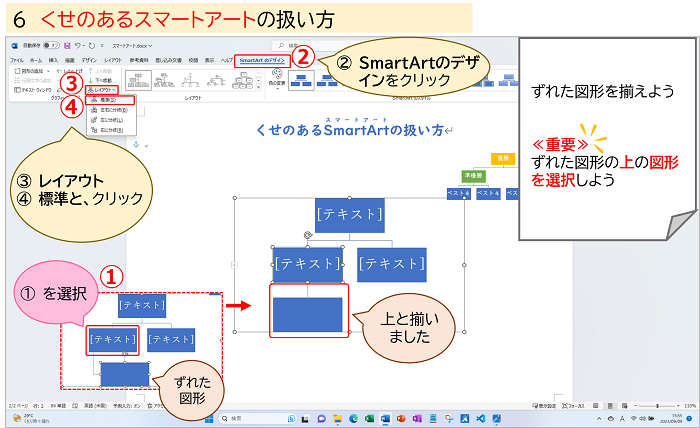
図形の揃え方
ずれた図形を揃えましょう
① ずれた図形の上の図形を選択(←ここ重要です)
② SmartArtのデザインタブをクリック
③ レイアウトをクリック
④ 標準をクリック
上と揃えることができました

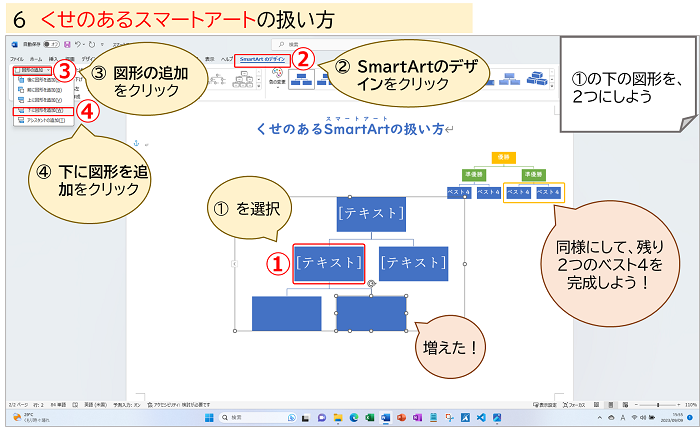
図形の増やし方(横)
揃えた図形の右側に、図形を追加しよう
組織図の線が上から伸びてきていることに注目です
① 図形を選択
② SmartArtのデザインタブをクリック
③ 図形の追加をクリック
④ 下に図形を追加をクリック
同様にして、右側の緑色の下にも追加してみましょう

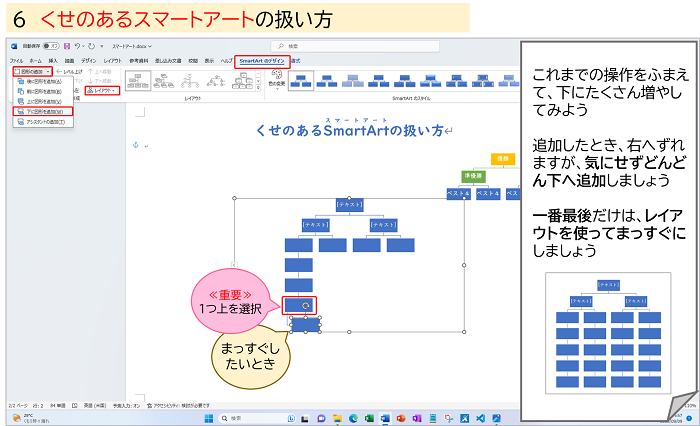
例題:図形の追加とレイアウトの使いかた
下図を参考に、下へ下へ図形を追加してみよう
追加すると右へずれますが、気にせず追加しましょう
最後の1つは、レイアウト・標準を使ってまっすぐになるように修正しよう
4列すると、理解が深まったでしょうか?

まとめと完成例

完成例です。
今回は、スマートアートををワンポイントの飾りとして使用しました。
スマートアートを使うと、少ない文字数で、視覚に訴えることができます。
きれいで、伝わりやすくなります。
練習では、2種類のスマートを作りましたが、まだまだたくさんの種類があります。
また、オフィスのバージョンによっては、新しい種類も追加されています。
上図の左下も、スマートアートです。(おつかれまさです)
私のステップアップ表はこれで完成です。
皆様のステップアップの一助になればうれしいです!
最後までお付き合いいただき、たいへんありがとうございました。
次回もよろしくお願いいたします。
前回の①がまだの方は、こちらへ → → → 表の色と結合のしかたがわかる!”私のステップアップ表”を作ろう①
次へ進まれる方は、こちらへ → → → ”ギザギザ葉っぱ”の描き方がわかる 秋のイラストを描こう
Word講座一覧へはこちら → → → Word講座一覧
