ワードで作った表、線の色やセルの色はどう変えるの?セルをくっつけてすっきりしたデザインにしたい。こんなお悩みはありませんか?
前回「To Do リスト」で表を作りましたが、とてもシンプルな表でした。
今回は、表に色を付けたり、セルを結合して、「私のステップアップ表」を作ってまいります。
ワンランク上を目指して、ステップアップしてまいりましょう。
目次
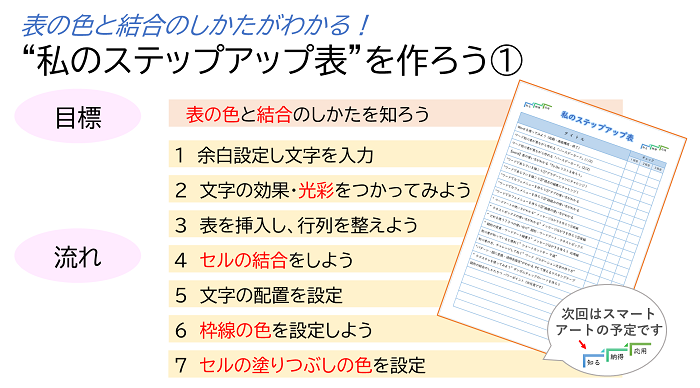
目標と流れ

目標は、ワードの表の、「線の色やセルの塗りつぶしの色を変えること」「セルの結合のしかた」の二つです。
大まかな流れは、上図の1~7の順となります。
赤色の文字は、今回初めて行う操作です。
それでは、はじめてまいりましょう。
タイトルを作ろう
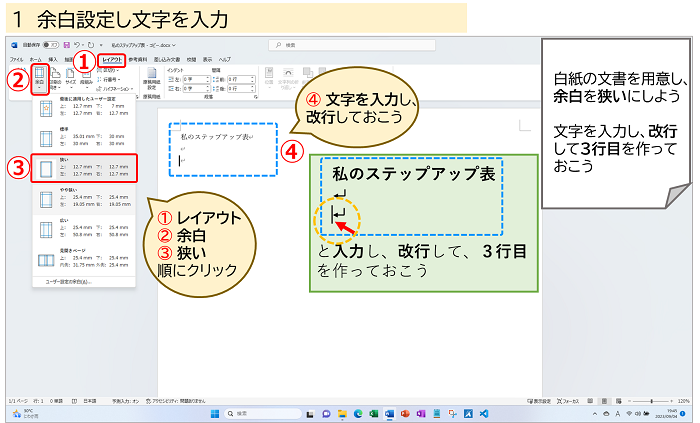
余白設定し文字を入力しよう
白紙の文書を用意して、下図を参考に余白を「狭い」に設定しよう。
① レイアウトタブをクリック
② 余白をクリック
③ 狭いをクリック
つづいて、タイトルの文字を入力しよう。
④ 1行目に「私のステップアップ表」と入力し、改行して3行目を作っておきましょう。
表を入れる場所になります。

文字の効果・光彩をつかってみよう
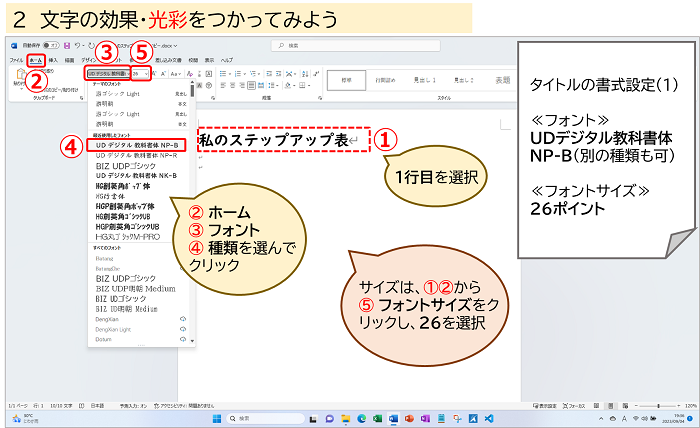
フォントとフォントサイズを設定
1行目のタイトルのフォントをUDデジタル教科書体NP-B、フォントサイズを26ポイントに設定しよう。
① 1行目を選択し
② ホームタブをクリック(または確認)
③ フォントをクリック
④ 一覧から、UDデジタル教科書体NP-Bを選択
(1行目を選択したまま)
⑤ フォントサイズをクリックし、26を選びましょう。

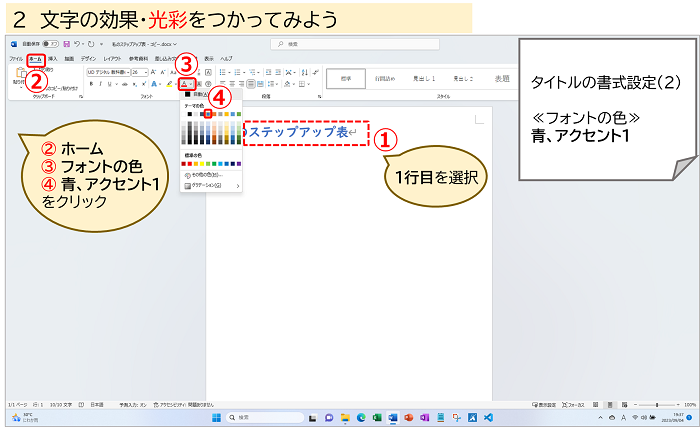
フォントの色を設定
文字の色を青、アクセント1に変更しましょう。
① 1行目を選択した状態で
② ホームタブをクリック(または確認)
③ フォントの色をクリック
④ 一覧から、青、アクセント1を選びましょう。(テーマの色の左から5番目です)

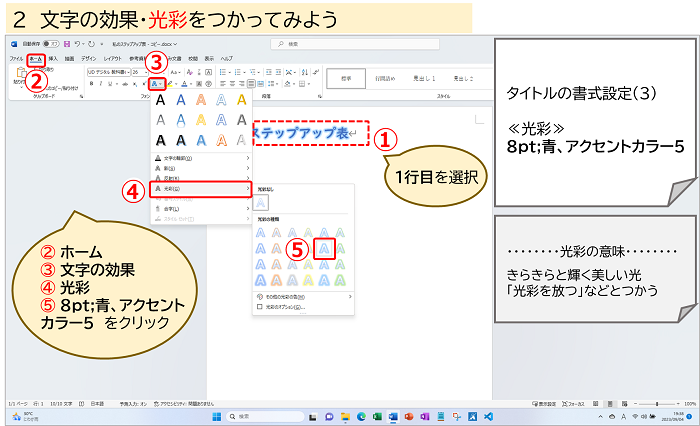
光彩をつかってみよう
光彩を使うと文字の周りが華やかになります。
ワードでは、基本のパターンが用意されていて、選ぶだけで設定ができるようになっています。
さらに、その他の光彩の色から、パターンにない色を設定できるようになっています。
今回は、8pt;青、アクセントカラー5を使いましょう。
① 1行目を選択した状態で
② ホームタブをクリック(または確認)
③ 文字の効果をクリック
④ 一覧から、光彩をポイント
⑤ 8pt;青、アクセントカラー5をクリック

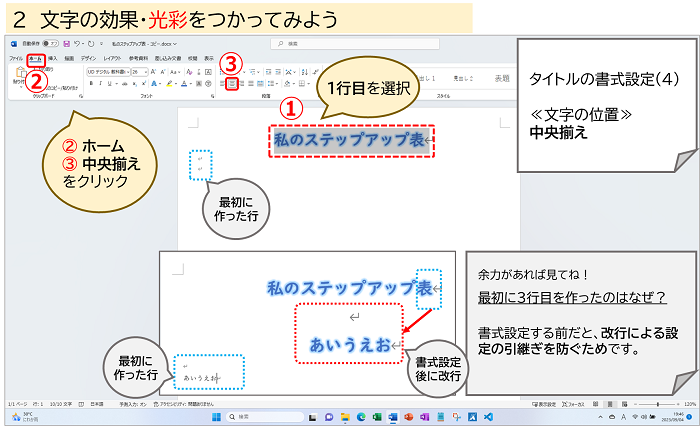
最初に3行目を作った意味
最初の入力時に、3行目を作ったのには意味があります。
実際に試してみましょう。
① 1行目を選択した状態で
② ホームタブをクリック(または確認)
③ 中央揃えをクリック
ここで、改行をしてみてください。
「あいうえお」など、文字を入力しましょう。
下図のように、タイトルの文字と同じ状態になりましたね。
改行すると、設定を引き継ぐ修正があるからです。
同じスタイルでよい場合は問題ないのですが、今回は2行目以降は、初期状態で続けたいので、初期に戻す手間がかかってしまいます。
ワードで、多くの場合、最初に文字を入力し、後から部分的に書式設定するのはこのためです。
最初に作った2行目・3行目(水色の点線内)は消さずに、改行で増えた行(赤色の点線内)を消しましょう。
これで、タイトルが完成です。

色と結合をつかった表の作成
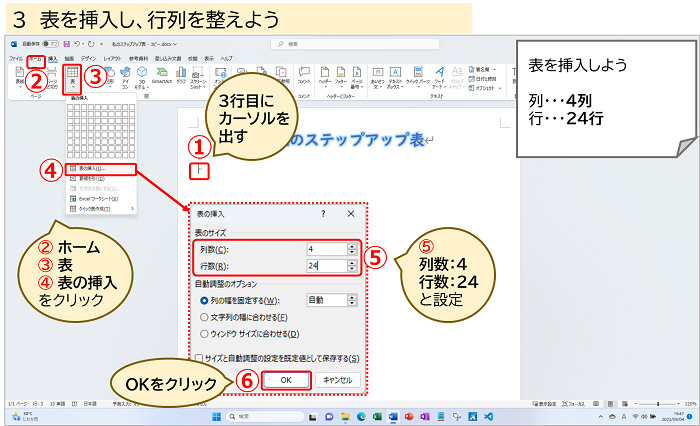
表の挿入
3行目に、4列×24行の表を挿入しよう。
① 3行目に、カチッとカーソルを出しましょう。
② 挿入タブをクリック(または確認)
③ 表をクリック
④ 表の挿入をクリック
⑤ 表の挿入ダイアログボックス(小さい画面)の、列数を4、行数を24と入力して設定
⑥ OKをクリック

表の基本操作を詳しく知りたい方は、こちらへ → → → 【word】表の使い方がわかる「To Doリストを作ろう」
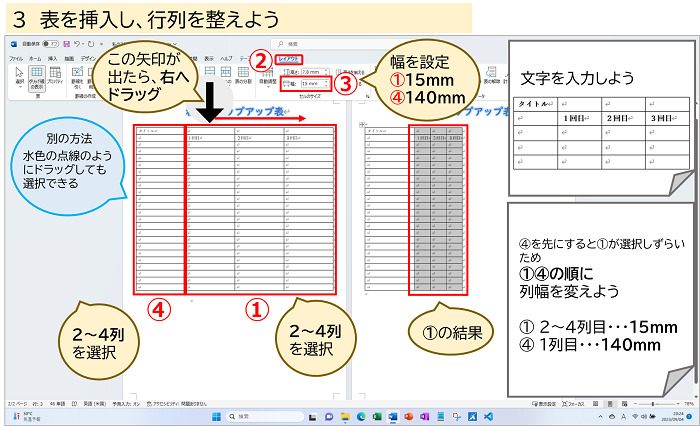
文字入力と列幅を変更
下図を参考に、それぞれのセルに文字を入力しよう。
2列目~4列目の幅を、15mmにしよう。
① 2~4列を選択しよう
マウスを、2列目の上の線に近づけると、マウスの形が「↓」に変わります。
4列目までドラッグしよう。
≪別の選択のしかた≫
または、2列目1行目のセル内にマウスを置き、4列目の24行目まで、斜めにドラッグしてもOKです。
または、2列目1行目のセル内をクリックし、Shiftキーを押したまま、方向キーの右と下を押していってもOKです。
やりやすい方法でどうぞ。
② レイアウトタブをクリック
③ 幅の設定枠内に、15と入力しEnter
同様に、1列目の幅を、140mmにしましょう。
1列目の選択は、黒い矢印マークが出たら、クリックしましょう。
1列目を先にしなかったのは、幅が広がって、2列目~4列目が選択しづらくなるためです。

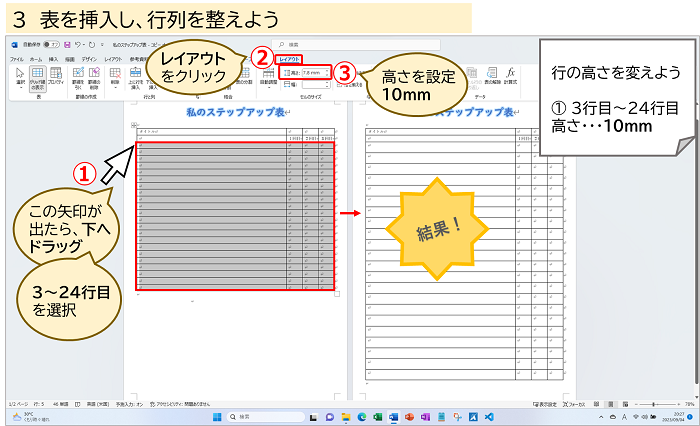
行の高さを変更
3行目~24行目の高さを、10mmにしよう。
① 行の選択は、表でないときの行選択と同じです。
3行目の左(線より外)へマウスを持っていくと、白い矢印に変わります。
カチッとクリックしたまま、24行目まで、真下に動かします。
② レイアウトタブをクリック
③ 幅の設定枠内に、10と入力しEnter
行列を変更して、表の形が整いました。

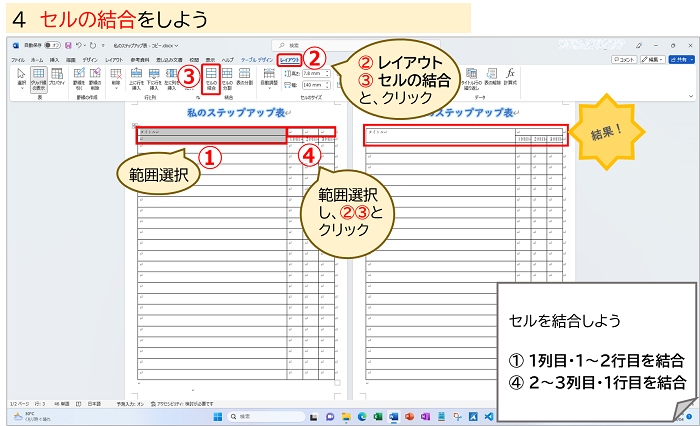
セルの結合をしよう
表のセル(一つ一つのマス目)は、くっつけたり(結合)、分けたり(分割)できます。
今回は、結合をつかって、すっきりと見栄えよくしましょう。
タイトルのセルを、すぐ下のセルと結合しよう。
① 1列目の、1行目と2行目のセルを選択しましょう。
タイトルの行内をクリックし、そのまま下へドラッグ
② レイアウトタブをクリック
③ セルの結合をクリック
④ 1回目・2回目・3回目の上のセルを結合しよう。
選択方法は、1回目の上のセル内でクリックし、そのまま3回目の上のセルまでドラッグするとやりやすいです。
②③は同じです。
セルの部分的な選択は、始まりのセル内から、終わりのセル内へドラッグするのが馴染みやすいですね。(エクセルでも、この方法をよくつかいます)
結合できましたら、「チェック」と入力しておきましょう。

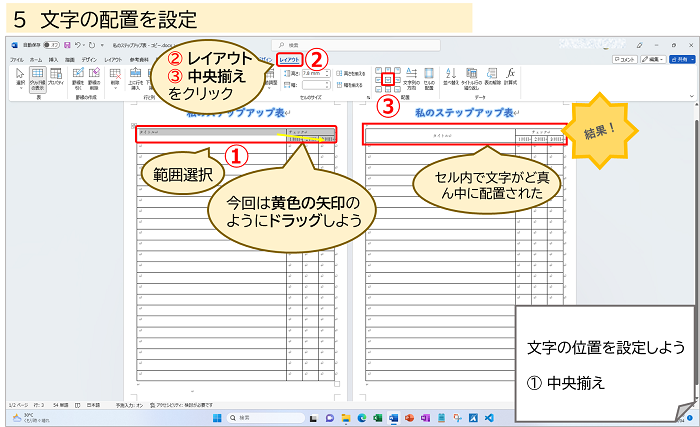
表内の文字の配置
文字がみんな左寄りですので、ど真ん中に配置しましょう。
直接用紙に入力したときは、左・中央・右の、横方向に配置できました。
表やテキストボックスの場合は、横だけでなく、縦方向にも設定が可能です。
上下左右に、9通りの配置ができます。
① 文字が入ったセルを全て選択しましょう。
② レイアウトタブをクリック
③ 9つ並んだボタンの、ど真ん中、中央揃えをクリックしよう。
文字が全て中央に配置できました。
これで、基本となる表ができました。

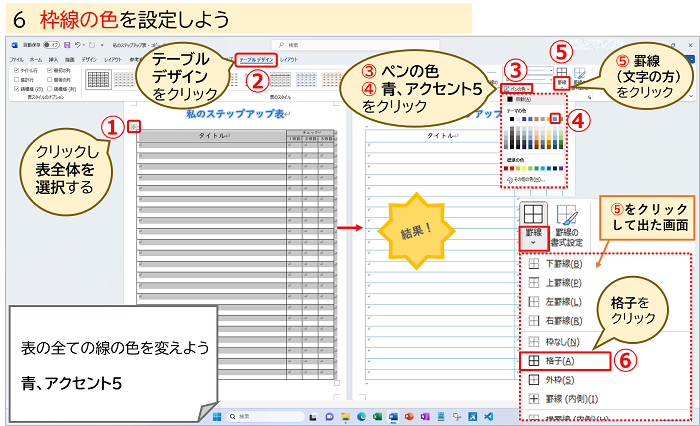
表の枠線の色を設定
表全体の線の色を、青、アクセント5に変更しましょう。
① 表全体を選択(表内にマウスを入れると、表の左上に出る四角いマークをクリック)
② テーブルデザインタブをクリック
③ ペンの色をクリック
④ 一覧から、青、アクセント5を選択
⑤ 罫線の文字の方をクリック
⑥ 一覧から、格子(格子のようにどこもかしこも…)を選択
このように、けっこう手順が多いです。
色を決めたあと、さらに、それをどの箇所に反映させたいかを選ばないといけないんです。
全体が青い色に変わりました。

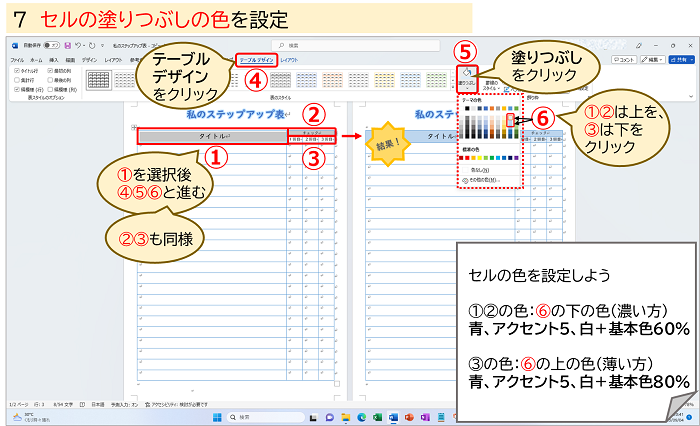
セルの塗りつぶしの色を設定
セルに色がつくと、項目がわかりやすくなります。
タイトルとチェックのセルを、青、アクセント5、白+基本色60%
1回目・2回目・3回目のセルを、青、アクセント5、白+基本色80%
に設定しよう。
① タイトルのセル内でクリック
④ テーブルデザインタブをクリック
⑤ 塗りつぶしをクリックし、一覧から色を選択
② チェックのセル内でクリック
④ テーブルデザインタブをクリック
⑤ 塗りつぶしをクリック
⑥ 一覧から色を選択(青、アクセント5、白+基本色60%)
今回は、1つのセルの選択は、クリックでよいというのを知っていただくため、①と②を別々に行っていただきました。
1行目を行で選択すると、①②を同時に選択できますので、同じ色の場合は同時に2か所設定ができ便利です。
③ 1回目・2回目・3回目のセルを選択
④ テーブルデザインタブをクリック
⑤ 塗りつぶしをクリック
⑥ 一覧から色を選択(青、アクセント5、白+基本色80%)
項目がわかりやすく、事務的な感じがなくなりましたね。

まとめ

今回は、タイトルに光彩の文字の効果をつけました。
表の罫線やセルに色を付けたり、セルの結合をしました。
実用的なシンプルな表もいいですが、少し手を加えるときれいでわかりやすい表になります。
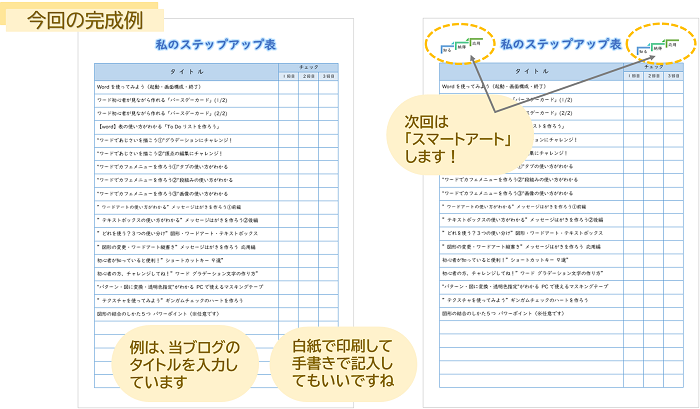
次回は、スマートアートを予定しています。
下図右側の表が参考例です。
タイトルの左右にあるのが、スマートアートです。
表内のたくさんの文字は、当ブログのワード関係のタイトルです。
練習項目を記入し、練習後にチェックを付けてもいいですね。
少し日にちをおいて、2回目・3回目をすると、効果的かと思います。
使いかたは自由ですので、楽しくご利用くださいね。
夏の疲れが出るころです。
くれぐれもご自愛くださいませ。
今後も、皆さまのお役にたてるよう、頑張ってまいります。
最後までお付き合いいただき、たいへんありがとうございました。
次へ進まれる方は、こちらへ → → → スマートアートグラフィックを使おう”私のステップアップ表”を作ろう②
Word講座一覧へはこちら → → → Word講座一覧
