好きな模様の図形があったらいいな、作れるのかな?…と思ったことはないでしょうか?
この記事を見ながら、ギンガムチェックのハートを作りませんか?
ワードのテクスチャが使えるようになりますよ!
この記事を書いている人は、字も絵も苦手で、パソコンでなんでもやろうとする、元パソコン教室の人です。
あなたも一緒に、楽しみましょう!
目次
目標と流れ
今回の目標は、ワードのテクスチャを知っていただき、使ってみるということです。
まずは図形で模様を作り、つぎにそれを使ってハートの図形に模様をつけます。
案内状のエプロンを作り、ハートをパッチワーク風に配置します。
目標と流れをざっくりとつかんでいただいたら、はじめてまいりましょう。

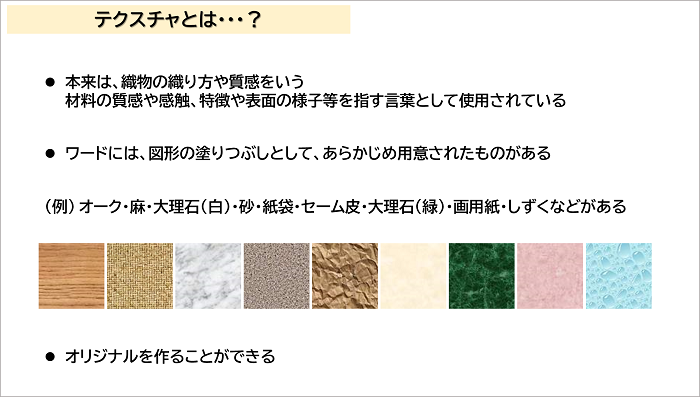
テクスチャとは…?
ワードで塗りつぶしを開くと、テクスチャという項目があります。
すでに使われた方はご存じかと思います。
木や紙などの質感が表現できるものです。
当ブログでも、木やセーム皮を使ったことがあります。
…が、「しっくりこない」「使いこなせない」と感じることがしばしばあります。
「だったら作ろう」ということで、ご紹介させていただきます。

模様になる図形を作ろう
図形の模様は、万人に愛される”ギンガムチェック”です。
1つ作れば、コピーして色を変えるだけでたくさん増やすことができます。
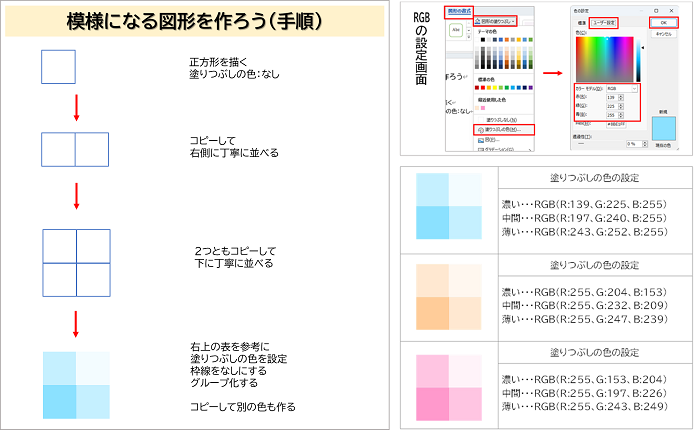
手順と色の設定表
下図は、手順とRGPの設定箇所と色番号表です。

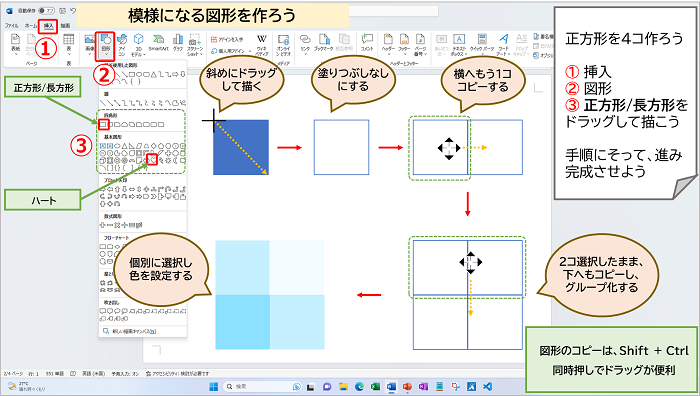
図形を描こう
正方形を1つ描きましょう
① 挿入をクリック
② 図形をクリック
③ 一覧から、四角形の中の正方形/長方形をクリックし、
用紙の上で、Shiftキーを押したまま斜めにドラッグして描きます。
Shiftを使うと同じ縦横比で描けます。
正方形の塗りつぶしの色をなしにしましょう。
並べたときに、重なりをわかりやすくするためです。
(図形の書式→図形の塗りつぶし→塗りつぶしなしとクリック)
正方形を横か下へ、まっすぐコピーしましょう。
コピーは、どの方法でも自由ですが、Shift+Ctrl を押したまま、横または下へドラッグすると、まっすぐコピーができます。
2つとも選択してコピーし、4つにしよう。
上図の色設定をご参考に色を塗りましょう。
これで、模様の原画ができました。
消さないように注意しましょう。
ばらけるので、グループ化するといいですね。

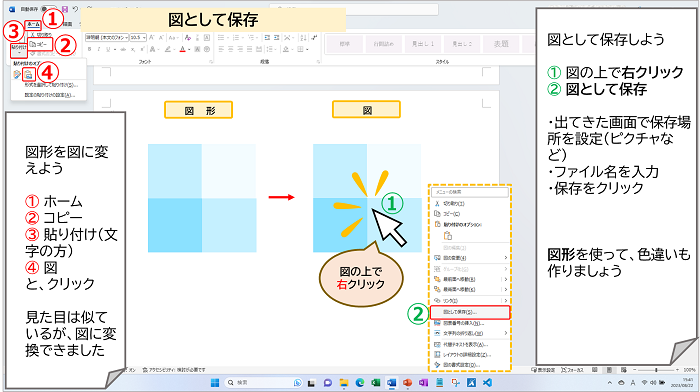
図として保存しよう
模様の原画を、図として保存そましょう。
① ホームタブをクリック
② コピーをクリック
③ 貼り付けの文字の方をクリック
④ 図(山のようなマーク)をクリック
図に変換された原画がでてきます。
図の方の原画の上で右クリックし、図として保存しましょう。
図の見分け方・図として保存の詳しい操作は、こちらへ → → → ”パターン・図に変換・透明色指定”がわかる PCで使えるマスキングテープ

水色の図形の方をコピーして、色違いも作ってみましょう。
できあがったら、図として保存しておきましょう。
ギンガムチェックのハートを作ろう
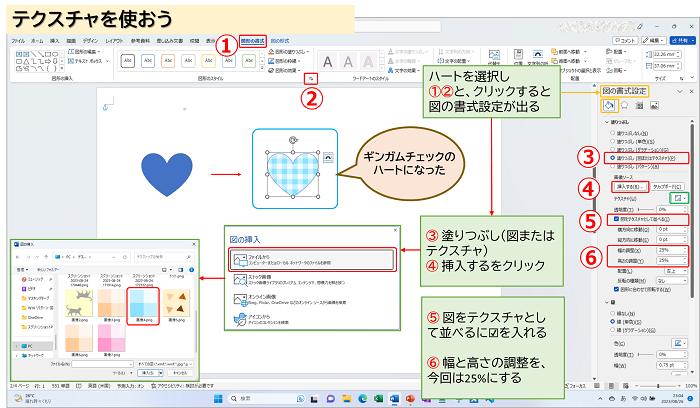
テクスチャを使おう
いよいよギンガムチェックのハートを作ってまいります。
図形でハートを描きましょう。
先ほど保存した原画を、テクスチャで塗りつぶします。
ハートを選択し、
① 図形の書式をクリック
② 図形の書式設定(小さい矢印のマーク)をクリック
③ 塗りつぶし(図またはテクスチャ)をクリック
④ 挿入するをクリック
図の挿入の画面で、ファイルからをクリック
先ほど作った原画(水色のチェック模様)を出してきて選択し、挿入ボタンをクリック
⑤ 図をテクスチャとして並べるに☑(チェック)を入れる(大事です!)
⑥ 幅と高さの調整を、今回は25%にしよう。
ギンガムチェックのハートができました。

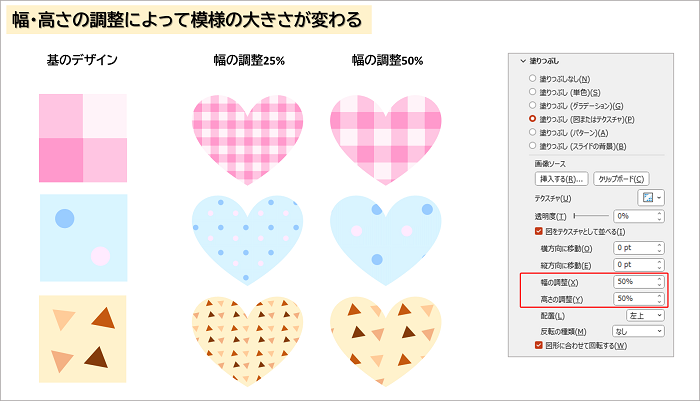
幅・高さの調整を知ろう
ここで、先ほど設定した、幅と高さの調整について下図をご覧ください。
%を上下すると、模様の大きさが変わります。
お好みの模様の出方に調整できます。

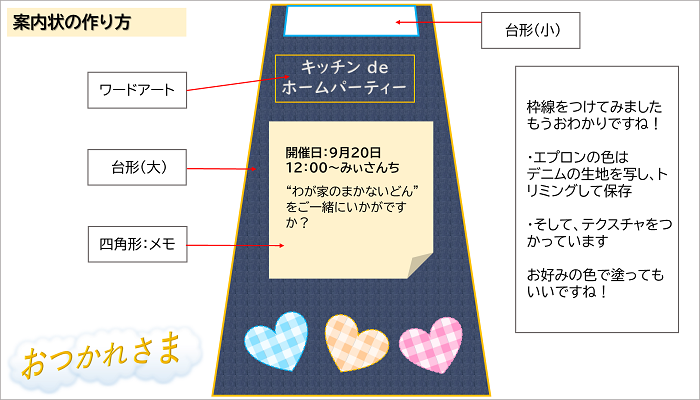
こんな案内状を作ろう
ハートを使って、ホームパーティーの案内状を作りました。
土台のエプロンにも、デニムの柄を使っています。
作例と設定内容
使う図形は、台形(大・小)でエプロンを、「キッチン de ホームパーティー」はワードアートで、内容は図形のメモを使っています。
エプロンの裾には、ギンガムチェックのハート3色を配置しています。
ハートは、枠線をステッチ風の点線にして、アップリケに見立てています。
細かな設定は、下図右側の表をご参考にしてくださいね。

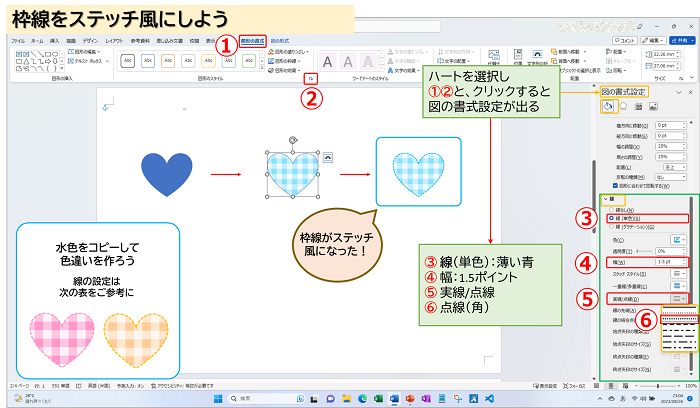
枠線をステッチ風にしよう
まずは、ハートの枠線を同系色の点線にしましょう。
ハートを選択し、
① 図形の書式をクリック
② 図の書式設定をクリック
③ 線の設定項目の、線(単色)をクリックし、色の右側で薄い青に設定
④ 幅を、1.5ポイントに
⑤ 実線/点線の右側をクリックし、
⑥ 一覧から、点線(角)(上から3つ目)をクリックしよう。
水色が完成しました。
水色をコピーし、他の色も作ってみましょう。

今までの図形の練習を思い出しながら、案内状にチャレンジしましょう。
エプロンの色は、デニムの生地を写し、テクスチャとして使っています。
一色でも、グラデーションでも、お好きな模様でもいいと思います。

練習用画像
このデニム柄でよろしければ、練習用画像から保存して使ってくださいませ。
ギンガムチェックがうまくいかなかっ方もどうぞ
↓↓↓






画像の上で、右クリック→名前を付けて画像を保存→保存場所を設定→ファイル名を入力→保存
詳しい操作方法は、こちらへ → → → “ワードでカフェメニューを作ろう③”画像の使い方がわかるの事前準備をご覧くださいね
まとめ
いかがでしたか?
今回は、ギンガムチェックのハートを作ってまいりました。
お好みのデザインを図形の模様にすることができると楽しいですね。
これをきっかけに、いろいろな模様を試してみてくださいね。
たくさんの操作がありましたが、
テクスチャを使うと質感がある図形が作れる
テクスチャの模様は自分でデザインできる
この2つを知っていただければ大丈夫です。
これからも、どんどんパソコンを使って、いろいろなものを作ってまいります。
どうぞよろしくお願いいたします。
最後までお読みいただいて、たいへんありがとうございます。
次へ進まれる方は、こちらへ → → → 表の色と結合のしかたがわかる!”私のステップアップ表”を作ろう①
Word講座一覧へはこちら → → → Word講座一覧
